
記事に一つひとつアイキャッチを設定するの面倒だなあ……。
自動で挿入できるプラグインはないかな?

『WP Random Post Thumbnails』ってプラグインがおすすめだよ!
こんにちは、むろす(@murosu)です。
ブログ記事のアイキャッチやサムネイル。
「いちいち設定するのがめんどくさい!」という人も多いでしょう。
そんな方におすすめなのが『WP Random Post Thumbnails』というWordPressプラグインです。
事前に複数画像を登録しておけば、自動&ランダムでアイキャッチやサムネイルを設定してくれます。
僕も自分の2chまとめサイトで動かしていますが、手間がグッと減って、見た目も違和感がないので非常に快適です!


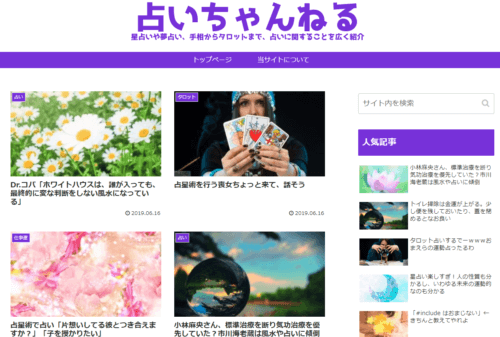
実際のサイトはこちら
>>占いちゃんねる
ここでは、『WP Random Post Thumbnails』の機能と設定方法を紹介します。
『WP Random Post Thumbnails』の機能
プラグインの機能を簡単に紹介します。
- 自動でアイキャッチやサムネイルを設定してくれる
- アイキャッチの設定がない記事にのみ挿入してくれる
- 画像は、プラグイン設定から事前にアップロードした中でランダムに選ばれる
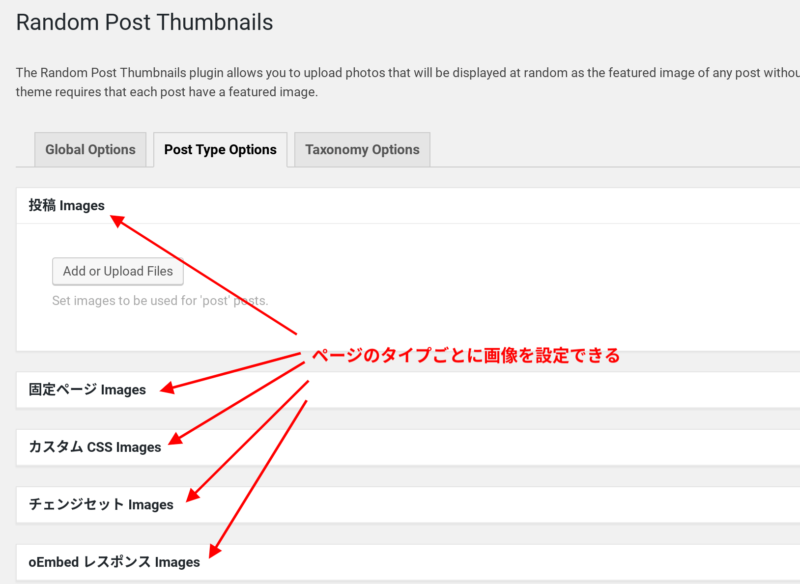
- 「固定ページ」 「投稿ページ」 「カテゴリー」「タグ」 など、投稿タイプやカテゴリーごとに画像を設定できる
- 設定した画像はページを読み込むたびに変わる
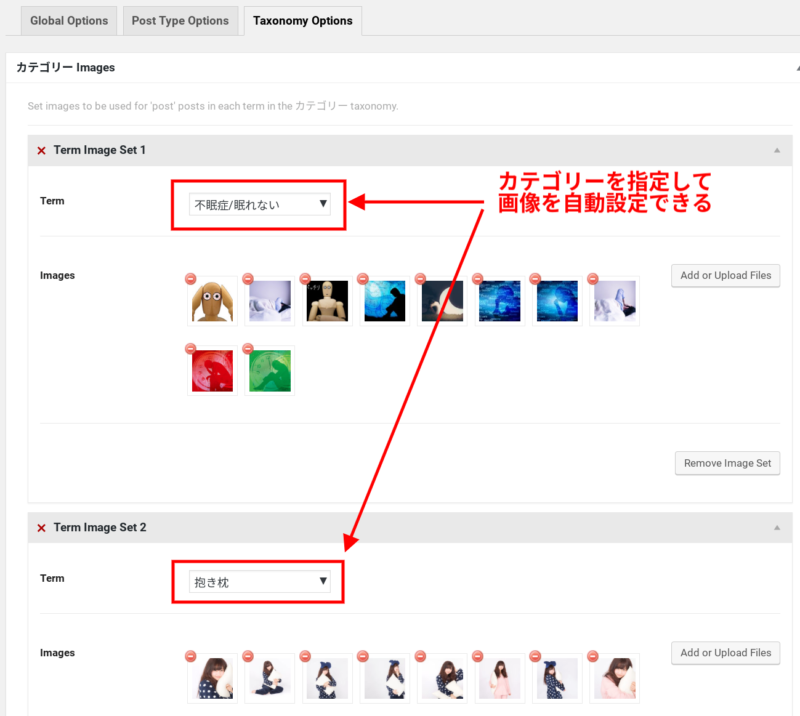
特に僕が便利だと感じているのが、カテゴリーごとに表示する画像を分けられる機能ですね。
例えば、「タロットカード」と「手相占い」で違う画像群を設定できるので、記事の内容とアイキャッチに食い違いが生まれません。
また、アイキャッチ画像を設定していない記事だけが対象なのも嬉しいです。
「この記事にはしっかりしたアイキャッチを設定したいなー」というときは手動で設定すれば、そちらが優先して表示されます。
さて、ここからは具体的な設定手順を説明します。
『WP Random Post Thumbnails』をインストールする
まずは、WordPressにインストールしましょう。
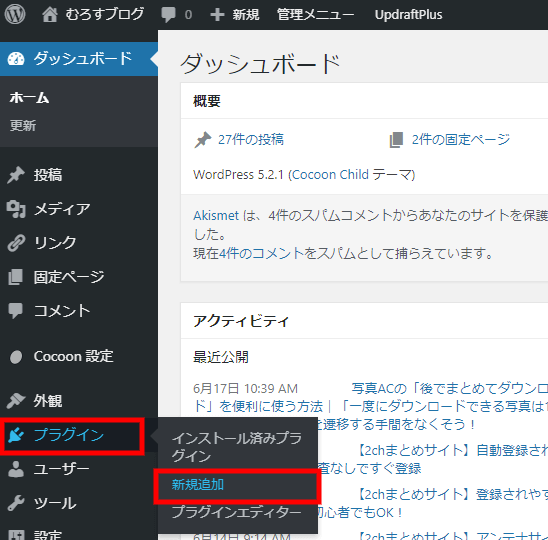
「プラグイン>新規追加>『WP Random Post Thumbnails』で検索>今すぐインストール」の流れでできます。
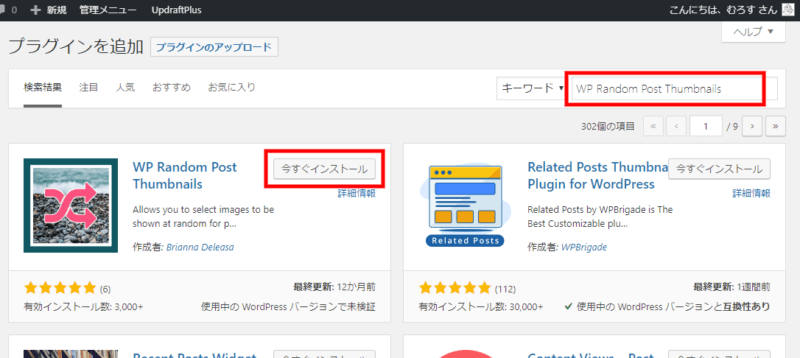
- 手順1WordPressの管理画面を開き、「プラグイン」→「新規追加」をクリックします。

- 手順2検索窓に「WP Random Post Thumbnails」と入力し、プラグインが表示されたら「今すぐインストール」をクリックします。
これでインストールが始まります。
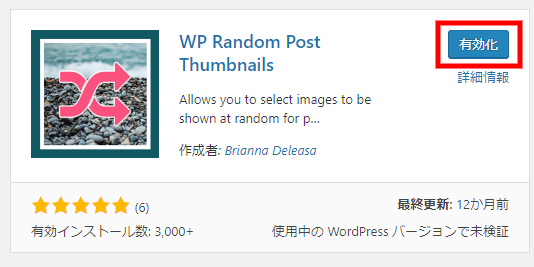
- 手順3インストールが完了したら、「有効化」をクリックします。

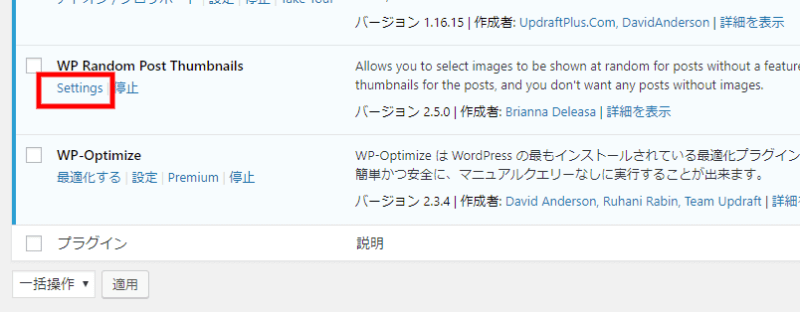
- 手順4自動で設定ページに移動します。
「Settings」をクリックしてください。
以上がインストールの流れです。
次は設定方法を説明します。
『WP Random Post Thumbnails』の設定方法
『WP Random Post Thumbnails』を使うには、アイキャッチやサムネイルに使う画像を事前にアップロードする必要があります。
また、どのページに表示するかも指定します。
具体的な手順を説明しますね。
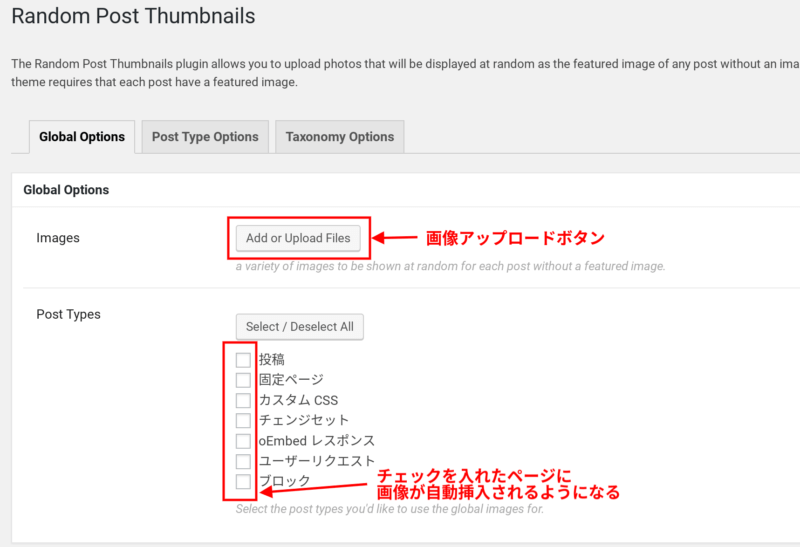
- 手順1画像のアップロードと表示場所の指定をしましょう。
表示したいページにチェックを入れ、「Add or Upload Files」をクリックしてください。
※表示場所がよく分からない人は、「投稿」にチェックを入れておけば大体OKです。
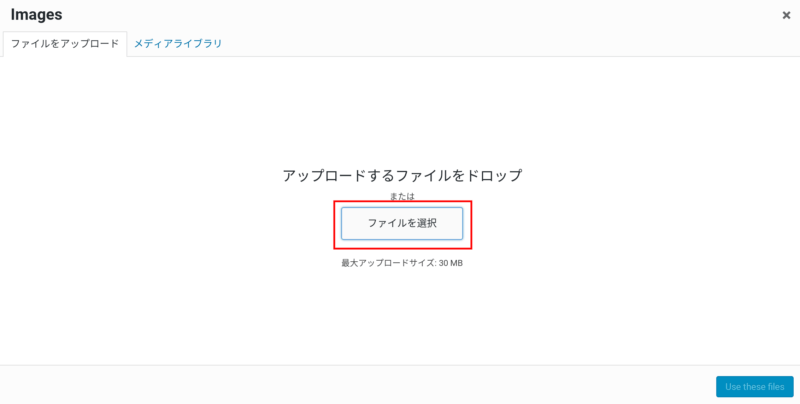
- 手順2画像アップロード画面が表示されます。
「ファイルを選択」をクリックしてください。
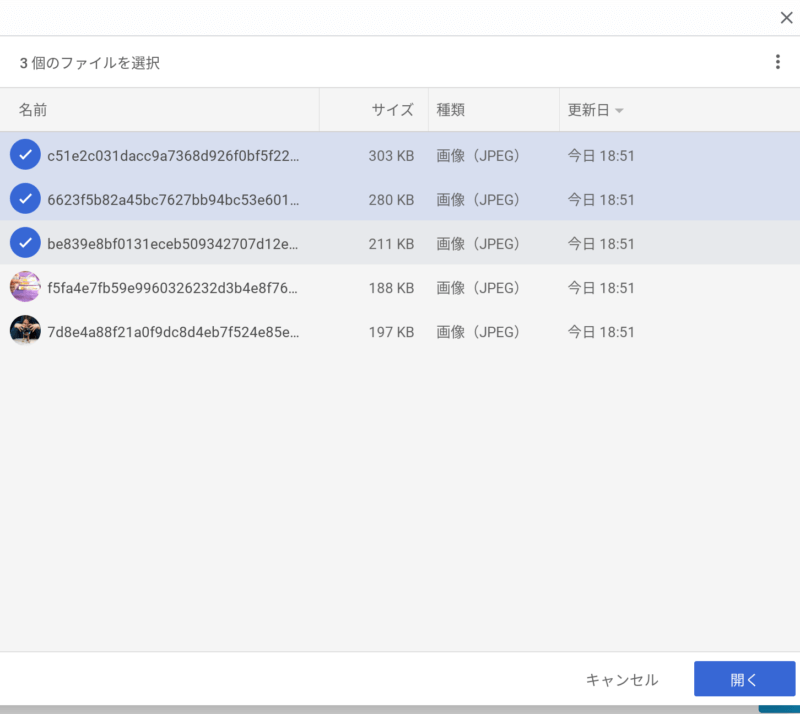
- 手順3アップロードしたい画像を選択し、「開く」をクリックします。

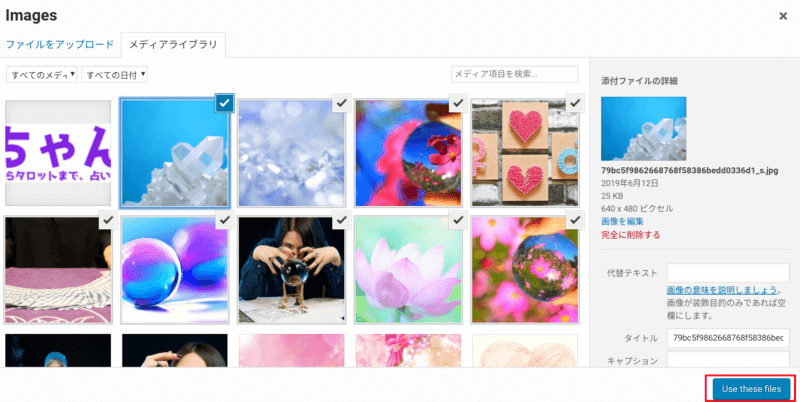
- 手順4アップロードされました。
画像にチェックが入っていることを確認し、「Use these files」をクリックします。
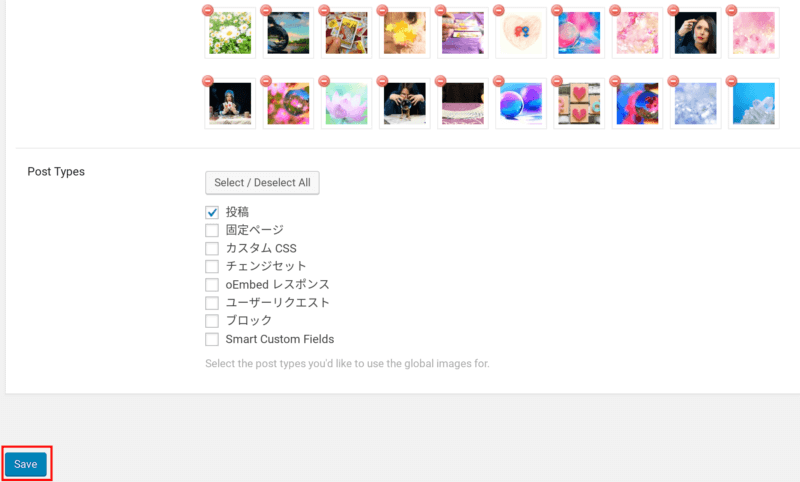
- 手順5画像が設定されます。
「Save」をクリックすると設定完了です。
以上が基本的な設定です。
これで、設定した画像が、指定したページに表示されるようになります。
ページやカテゴリーごとに画像を出し分けすることも可能です
「Post Type Option」ではページタイプごとの、「Taxonomy Options」ではカテゴリーやタブごとの画像を設定できます。


細かく設定したい人は活用してみてください。
にぎやかしのためにアイキャッチやサムネイルを設定したい人には最高のプラグインです
最初に設定しておけば、記事を書くたびに画像を挿入する手間が省けるので非常に便利です。
本当は 、1記事ずつ丁寧にアイキャッチ画像を作るのが理想ですが、「記事の雰囲気を伝えるため」「サイトをにぎやかすため」に使うのには大いに役立ちます。
記事数がたくさんあるサイトを運営している人は、ぜひ導入してみてください。




コメント
[…] https://murosublog.com/eyecatch-thumbnail-jidousettei-wordpress-plugin/#toc3 […]