
サイトのファビコンってどうやって設定するんだろ?パソコンに慣れてないから分からないよ

僕がファビコンを設定した流れを、最初から最後まで紹介するよ!
こんにちは、むろす(@murosu)です。
ファビコンは、設定自体は簡単ですが、「画像はどんなサイズ?」「どこから設定するの?」と疑問は多いはず。
ここでは、僕が実際にサイトにファビコンを設定した方法を、画像用意からすべて紹介します。
スクショ付きで解説するので、同じようにやれば誰でもできるはずです。
設定の流れはこちらです。
- 画像を選ぶ
- 画像を編集する
- WordPress管理画面からファビコンを設定する
順番に説明しますね。
手順1.画像を選ぶ
まずは、ファビコンに使う画像を用意します。
画像の推奨サイズと形
512×512px以上の正方形で作ってください。
これがWordPressが推奨しているサイズと形です。

「ファビコンに使うには大きすぎるのでは?」と思うかもしれません。
実は、WordPressの管理画面から設定した場合は、ブラウザのファビコンだけでなく、PCやスマホ、タブレットのいろいろな所に使用されるのです。
例えば、Windows10のスタートメニューのパネルや、スマホのホーム画面にページを追加したときに使われます。
下記のサイトさんで詳しく書いてあるので、興味のある方はご覧ください。

画像を選ぶコツ
ファビコンに使う画像は、自分のサイトを端的に表したシンボルとなる画像が良いでしょう。
検索した人が、一目でサイトを見分けられるようになっているのが理想です。
例えば下記の3つがおすすめです。
- オリジナルのイラストやキャラクターアイコン
- フリー素材のアイコン
- サイト名をそのまま or 一文字とって載せる
それぞれ簡単に説明しますね。
1.オリジナルのイラストやキャラクターアイコン
いつも使っているイラストやキャラクターがあるなら、そのままファビコンにも使って良いでしょう。
僕の場合は、TwitterやLINEで常用しているキャラクターがあるので、それを利用しました。

自分の象徴となるイラストやキャラクターを持っていると、SNSやブログ、その他プロフィール画像に使えるので何かと便利です。
持っていない方は、この期に作るのも良いかもしれません。
ココナラというサイトなら、1枚3,000円ほどから描いてもらえるのでおすすめです。
僕がキャラクターを作ったときの話を参考に載せておきますね。
2.フリー素材のアイコン
無料でアイコンを配布しているサイトから選ぶのも良いです。
僕が良く使っているサイトはこちらです。

サイズは512pxにしてください。
ファイル形式は「.PNG」もしくは「.JPG」が良いでしょう。
3.サイト名をそのまま or 一文字とって載せる
サイト名をファビコンに入れるのもアリです。
例えば、NHKオンラインのファビコンがそうですね。

サイト名が3~6文字と短いならそのまま使えます。
文字が多すぎると、細々として読みにくいので避けましょう。
ただ、サイト名の1文字だけを使うという手もあります。
寝ログさんなどがそうです。

画像の作り方は後述します。
手順2.画像を編集する
画像のサイズを調整したり、サイト名アイコンを作る方法を解説します。
512×512pxの画像が用意できた人は読み飛ばしてOKです。(>>手順3に移動する)
ここでは、下記3つの編集について説明します。
やりたい項目をクリックしてください。
画像を小さくする
画像が512pxより大きい場合は、縮小する必要があります。
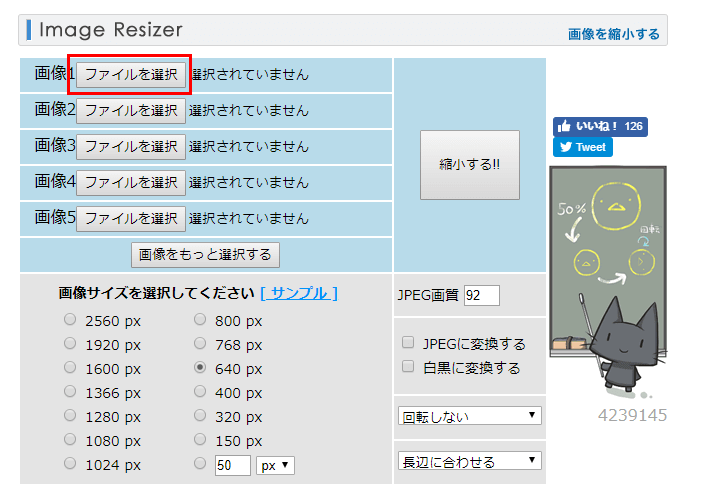
こちらのツールを使います。

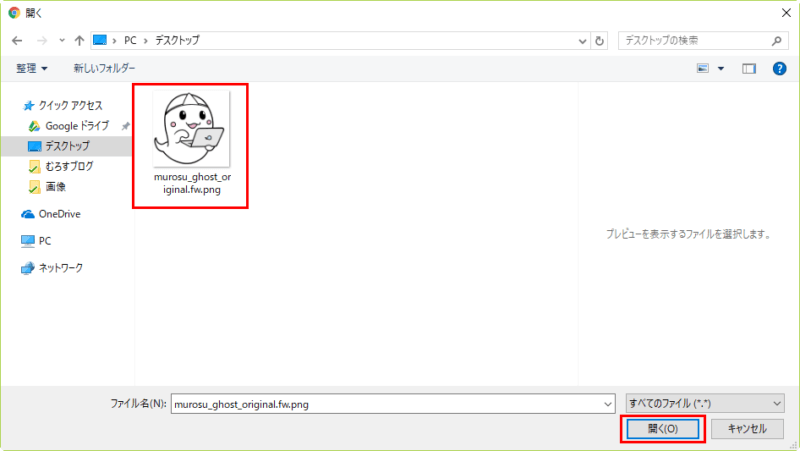
- ステップ1「ファイルを選択」をクリックします

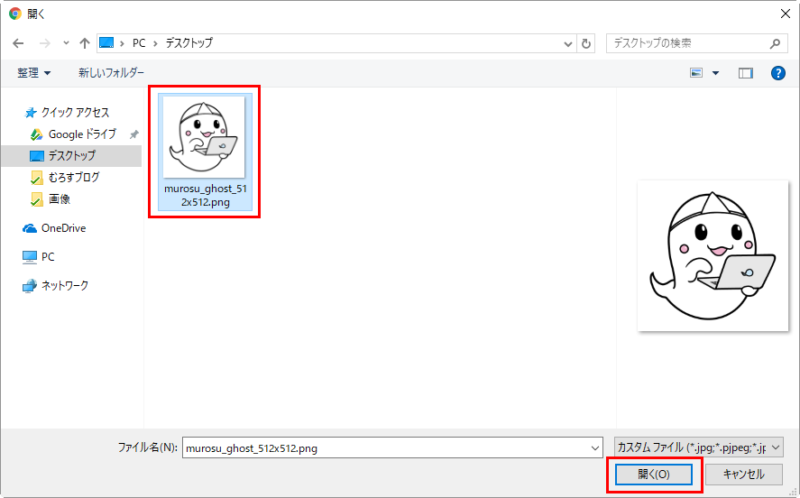
- ステップ2画像をクリックし、「開く」をクリックします。

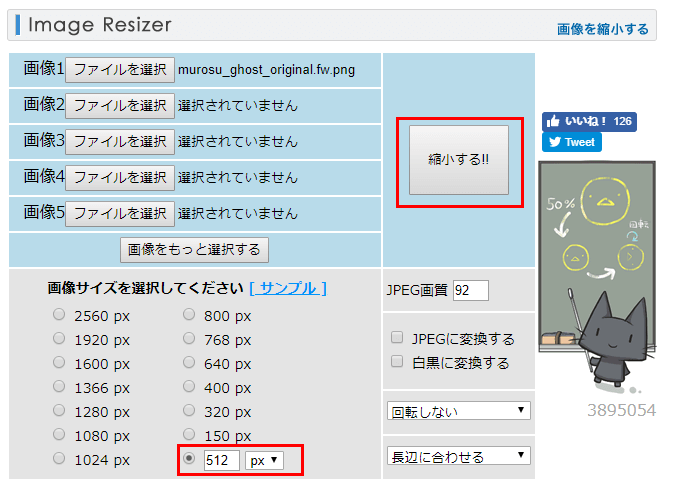
- ステップ3「縮小する!!」をクリックします。

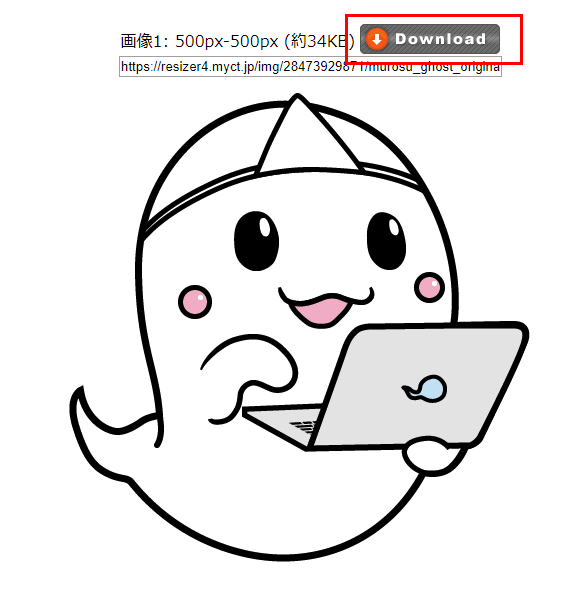
- ステップ4「Download」をクリックします。これで、縮小された画像が手に入りました。

画像の縮小方法は以上です。
次の手順に進みましょう。
>>WordPress管理画面からファビコンを設定する
画像を大きくする
画像が512pxより小さい場合は、拡大する必要があります。
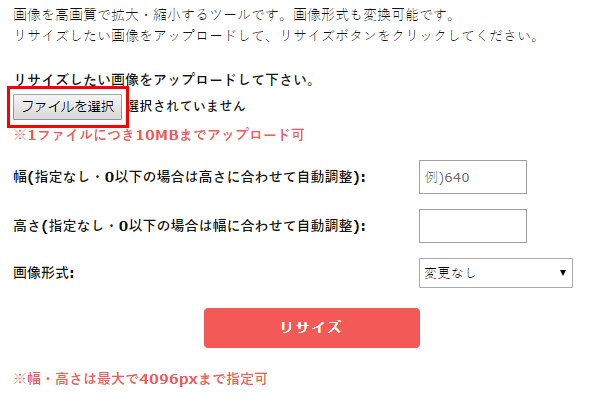
こちらのツールを使います。
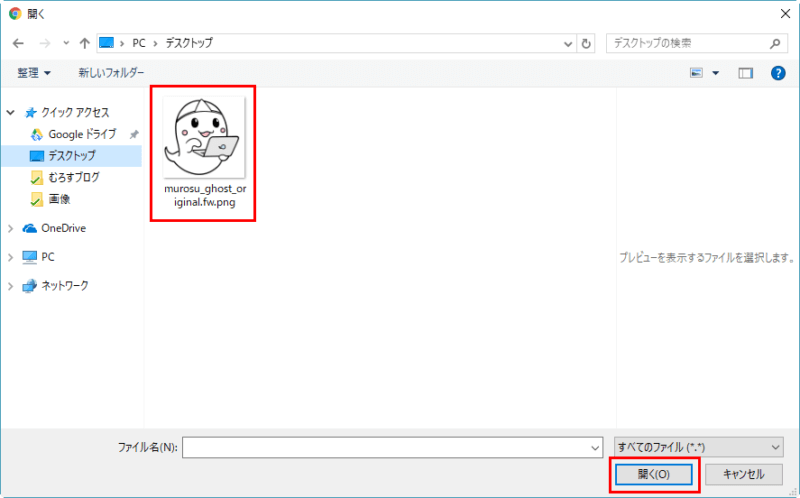
- ステップ1「ファイルを選択」をクリックします。

- ステップ2画像をクリックして、「開く」をクリックします。

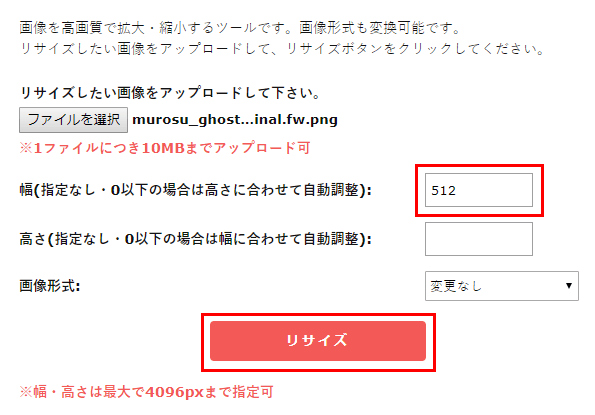
- ステップ3幅に「512」と入力し、「リサイズ」をクリックします。

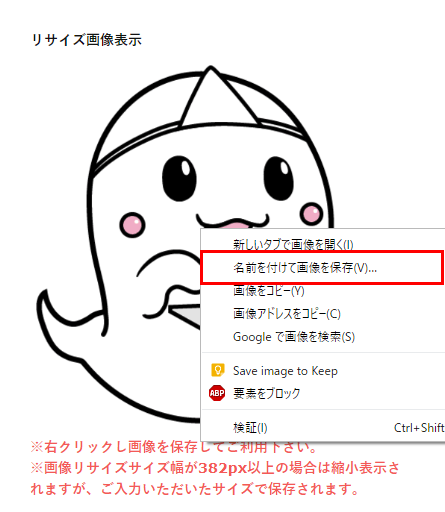
- ステップ4画像が拡大されます。右クリック→「名前を付けて画像を保存」で保存してください。

画像の拡大方法は以上です。
次の手順に進みましょう。
>>WordPress管理画面からファビコンを設定する
サイト名アイコンを作る
今回は、『Fotor』という、無料の画像編集サービスを利用します。
画像編集ソフトを持っている方は、そちらを使ってもOKです。

利用には登録が必要です。
先に会員登録し、ログインしておいてください。
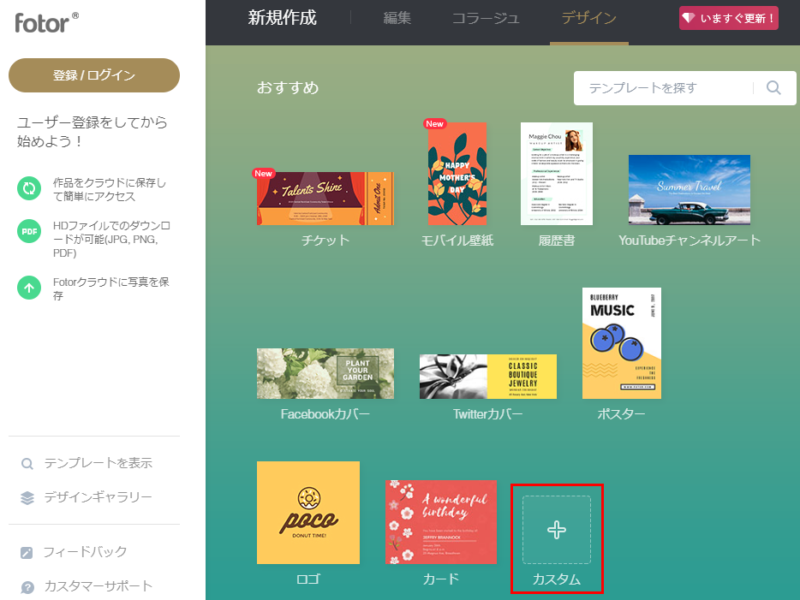
- ステップ1「デザインを作成」をクリックします。

- ステップ2「カスタム」をクリックします。

- ステップ3サイズに「512」と入力し、「変更する」をクリックします。

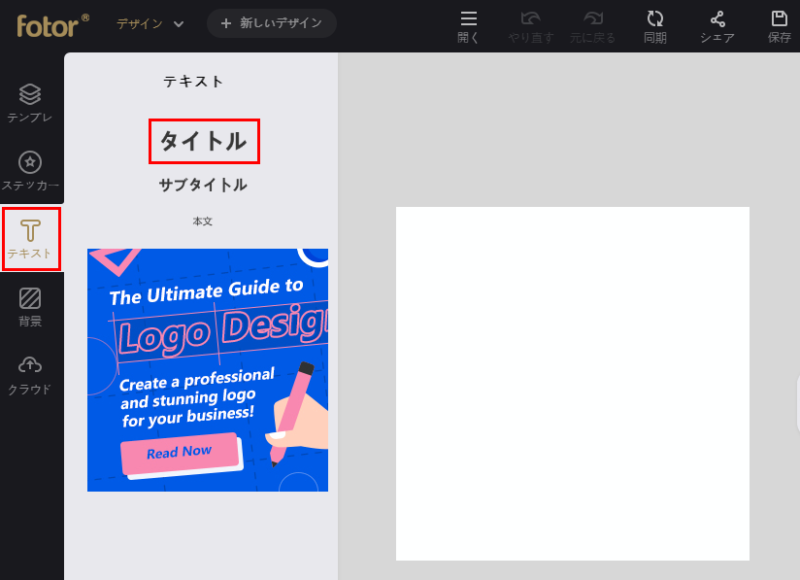
- ステップ4サイドメニューの「テキスト」をクリックし、「タイトル」をクリックします。

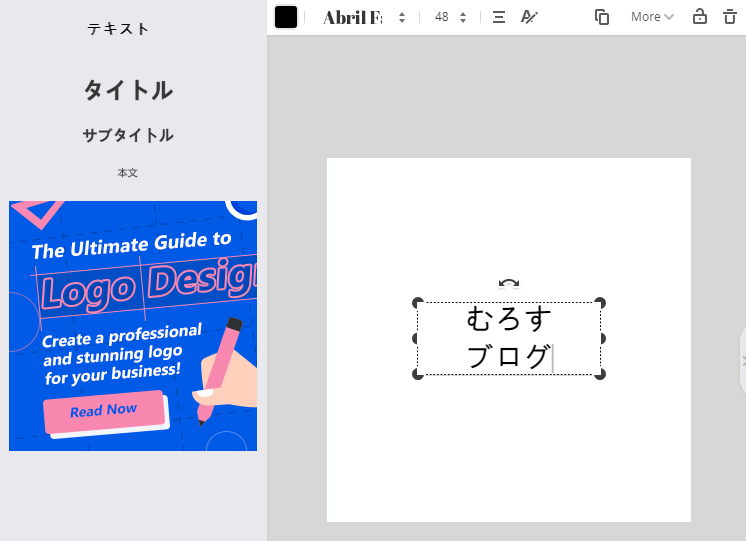
- ステップ5サイト名を入力します。

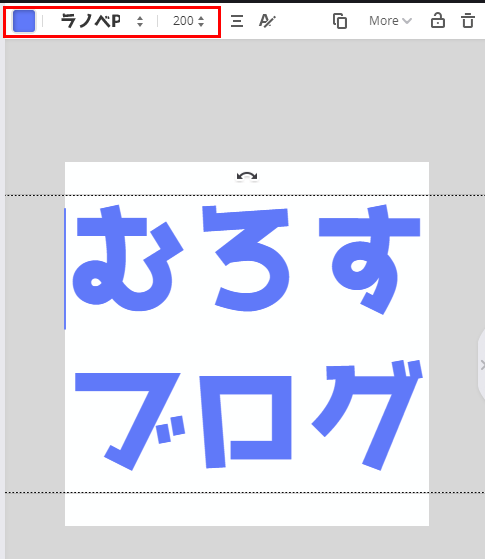
- ステップ6上のメニューバーで、色やフォント、サイズを変えます。
できたら右上の「保存」をクリックします。
ちなみに上の画像の設定は、フォント「ラノベPOP」、サイズ「200」です。
- ステップ7ファイル名を入力し、ファイル形式を「.jpg」にして「ダウンロード」をクリックします。

これでアイコンが作れました。
手順3.WordPress管理画面からファビコンを設定する
画像が用意できたら、次は設定していきましょう。
WordPressの管理画面を開いてください。
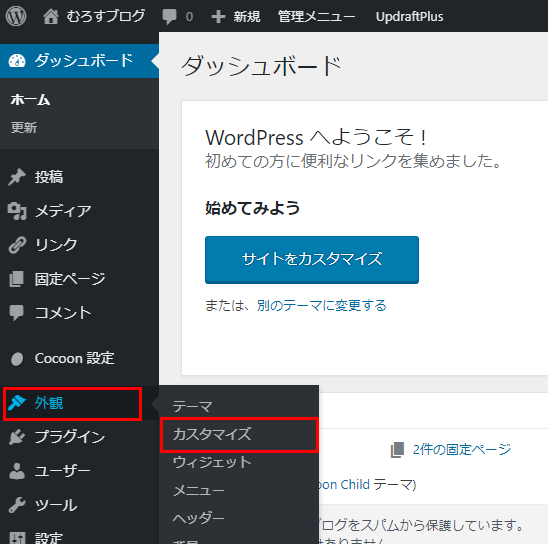
- ステップ1「外観」→「カスタマイズ」をクリックします。

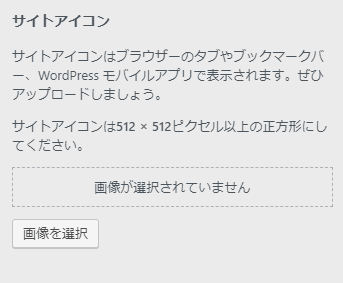
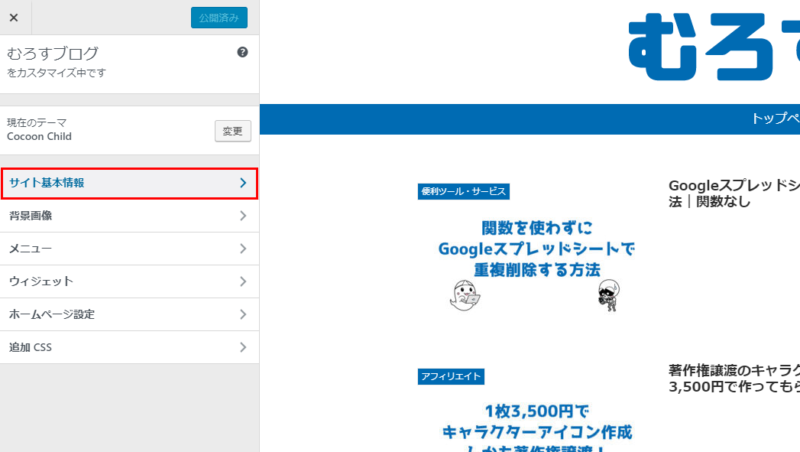
- ステップ2「サイト基本情報」をクリックします。

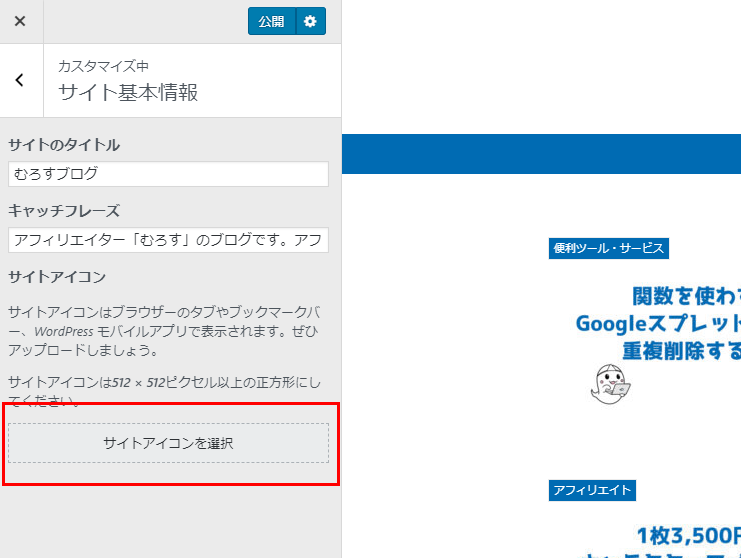
- ステップ3「サイトアイコンを選択」をクリックします。

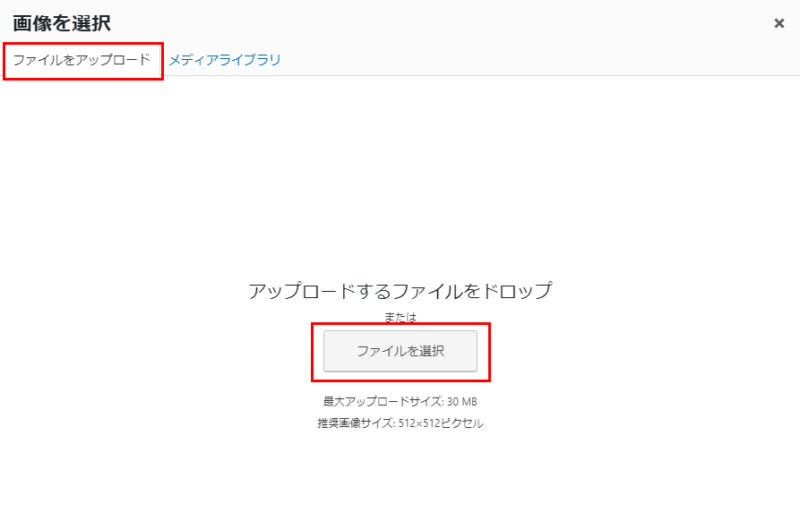
- ステップ4「ファイルをアップロード」をクリックし、「ファイルを選択」をクリックします。

- ステップ5画像をクリックし、「開く」をクリックします。

- ステップ6画像がアップロードされます。
アップロードされた画像にチェックが入っていることを確認し、「選択」をクリックします。
- ステップ7「公開」をクリックします。

以上で、ファビコンの設定は完了です。
お疲れさまでした。





コメント