
2chまとめサイトを作ってみたいんだけど、どうすれば良いんだろ?
できればお金も稼ぎたいなあ。

じゃあ、僕のやってる作り方を教えてあげるね。
こんにちは、むろす(@murosu)です。
4年ほど2chまとめサイトを運営してきて、今では更新しなくても毎月収益が上がるようになりました。
さて、ここでは、初心者の方でも簡単に2chまとめサイトが作れるように、難しい説明は除いて一本道で作成手順を説明しています。
すべて写真付きで解説するので、同じようにやれば誰でもできるはずです。
サイトを作りたいけど、そもそも何から手を付けたら良いのか分からなくて、つまずいている方は参考にどうぞ。

僕の知識とノウハウをすべて詰め込んだ『まとめサイト運営コンプリートガイド』販売中です!
現在ネット上にはない、僕独自の運営方法や効率化のコツ、サイト立ち上げノウハウをふんだんに組み込んでいるので、最初からクオリティの高いまとめサイトが作れます。
最短距離でまとめ管理人になりたい方は、ぜひ読んでみてください。
>>【特典付き】まとめサイト運営コンプリートガイド│40,000文字の大ボリューム!
2chまとめサイトは6ステップで作れます
ざっくり手順を分けると、下記の6ステップで大体のサイトはできます。
僕の場合は、30分もあれば1サイト作れます。
では、作成手順を説明していきますね。
1.サーバーをレンタルする
サーバーとは、簡単に言えばサイトを表示するために必要な素材を置いておく場所です。
ここに画像や文字、動画やさまざまなプログラムをアップロードして2chまとめサイトを作ります。
サーバーは、「レンタルサーバー」サービスを提供している会社から借りられます。
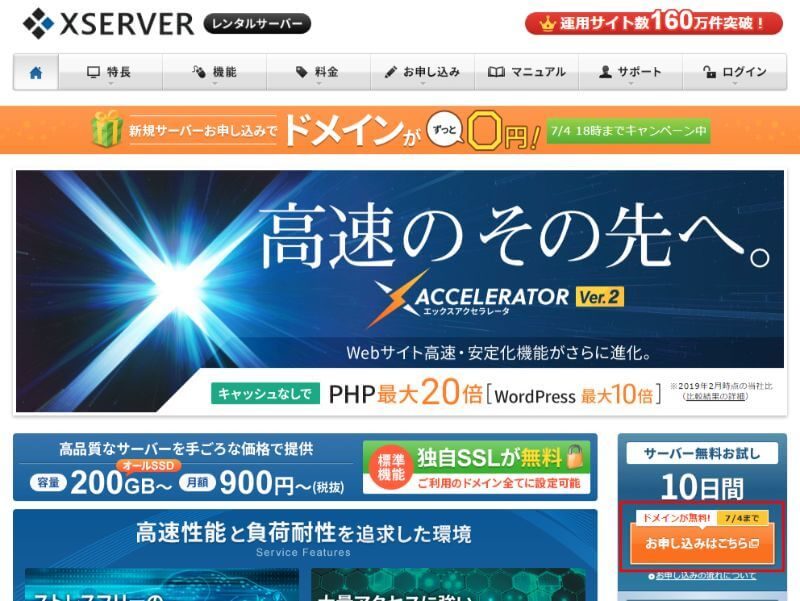
今回は、僕も使っている『エックスサーバー』のレンタル方法を解説しますね(月額900円~)。
エックスサーバーは、サイトの表示や動作が高速で、大量にアクセスがあっても耐えられるので、2chまとめサイトにはちょうどいいです。
10日間は無料でお試しでき解約金もかからないため、もし万が一、2chまとめサイト作りがうまくいかなくても安心してください。
では、サーバーをレンタルしましょう。
下記から公式サイトを開いてください。
>>エックスサーバー
- 手順1ページ右側の「お申込みはこちら」をクリックします。

- 手順2「新規お申込み」をクリックします。

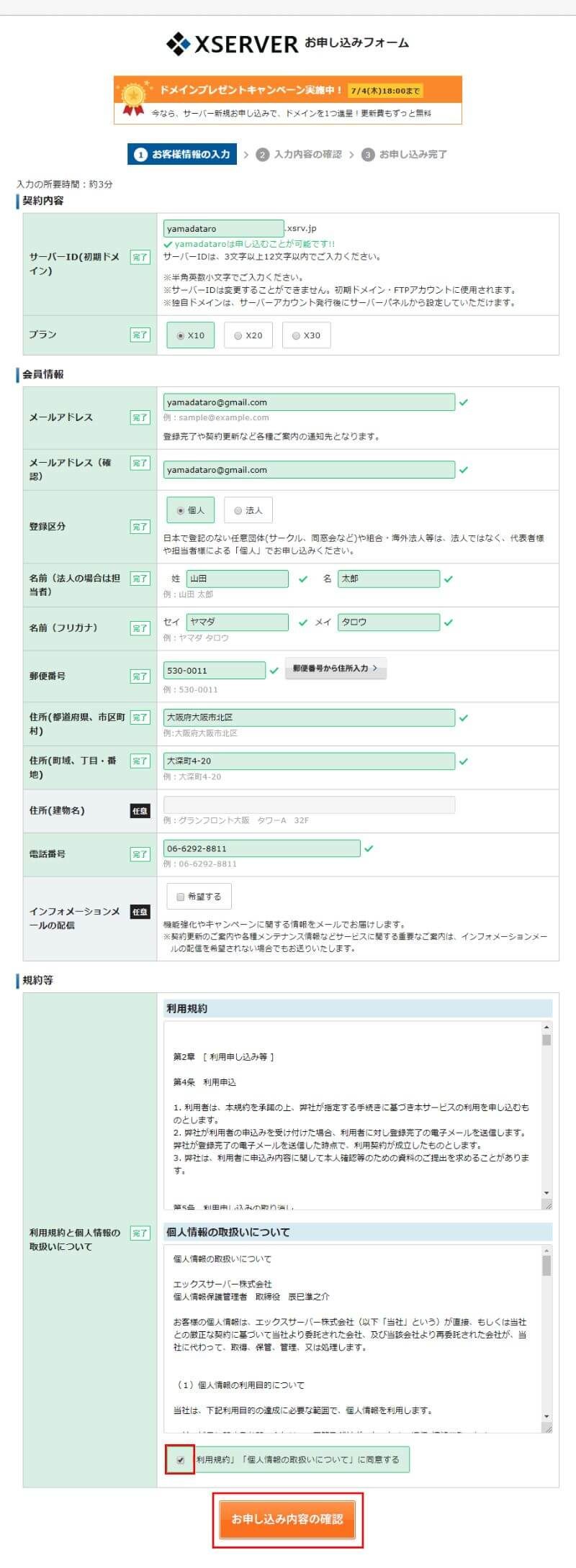
- 手順3お客様情報を入力します。
項目にそって記入してください。※ 補足:
「サーバーID(初期ドメイン)」は、サーバーの管理画面にログインするときに使われる文字です。
自分の覚えやすい文字を入れてください。
ちなみに僕は、ログインしやすいように自分の名前を入力しています。プランは、X10(月額900円~)が良いでしょう。
X20やX30というプランは、料金が高くなる代わりに保存できるデータ量が多くなったりします。ただ、正直そこまでディスク容量を使うことはないので、X10で十分です。

すべて入力できたら、「利用規約」「個人情報の取り扱いについて」にチェックを入れ、「お申込内容の確認」をクリックしてください。
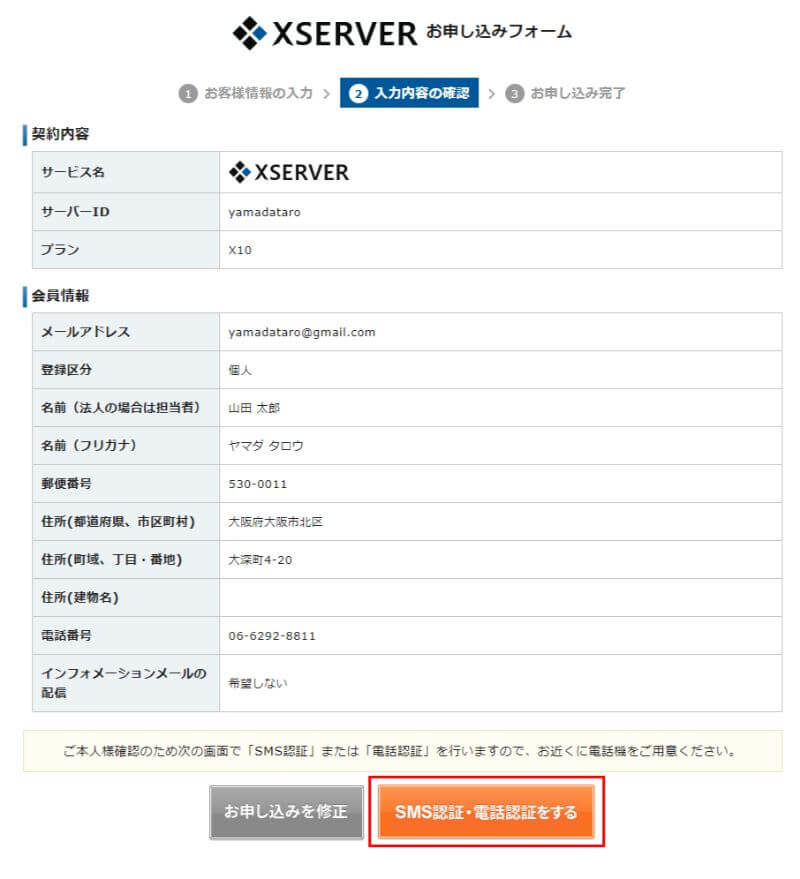
- 手順4「SMS認証・電話認証をする」をクリックします。
※補足:
人によってはそのまま登録確認画面に移動します。
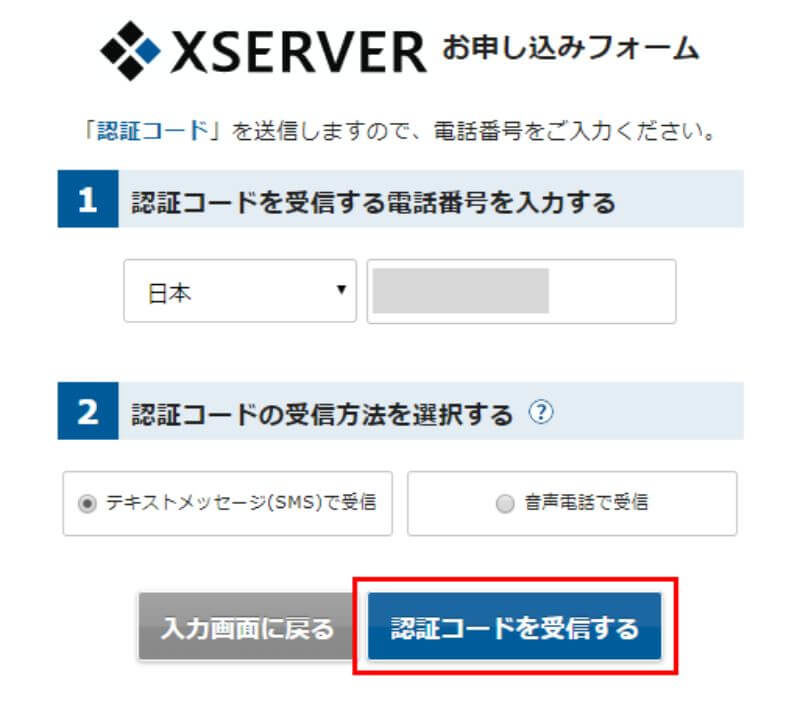
- 手順5電話番号を入力し、「認証コードを受信する」をクリックします。

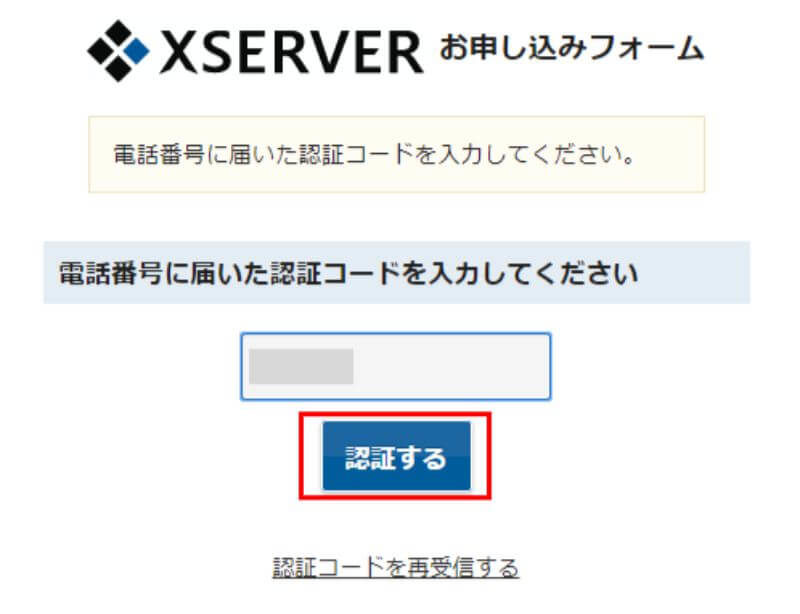
- 手順6自分の携帯電話に認証コードが書かれたメッセージが届きます。
そのコードを入力し、「認証する」をクリックしてください。
- 手順7サーバーの申し込みが完了しました。

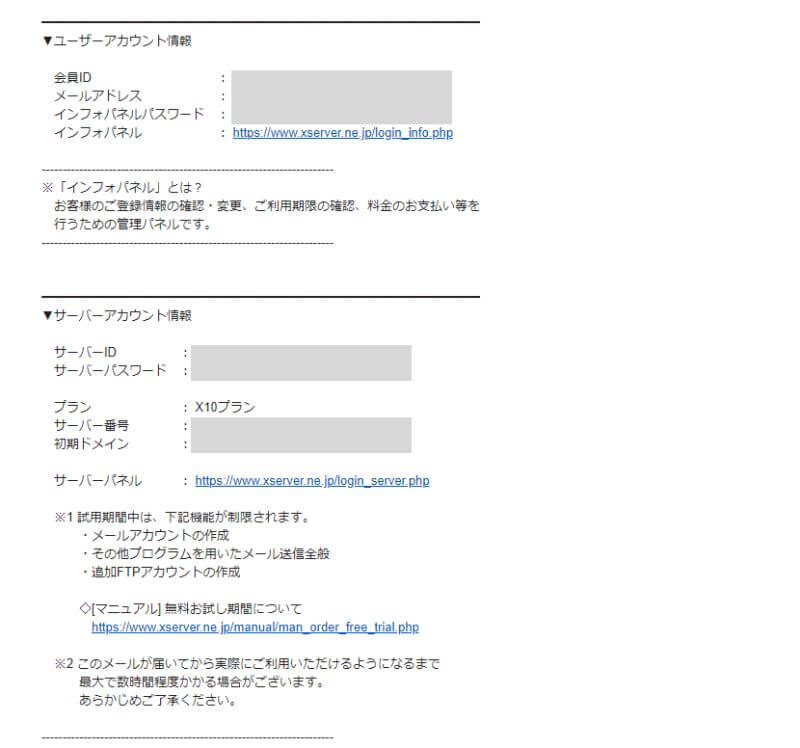
- 手順7自分のメールアドレス宛に、登録情報が書かれたメールが届きます。
この後の設定に必要なので大切に保存してください。
これでサーバーをレンタルできました。
10日間は無料で利用できます。
試用期間が終わると、アカウントは凍結されて使えなくなるので、使用を続けたい方は料金を支払いましょう。
参考:エックスサーバー 料金のお支払い
勝手に有料プランに移行することはないため安心してください。
2.ドメインを取得する
サイトをネット上に公開するには、「ドメイン」というものが必要です。
ドメインとは、「◯◯.com」や「◯◯.net」のような文字のことを指します。

今回は、ドメイン取得サービスの「エックスドメイン」を利用します。
エックスサーバーと同じ会社が運営しているサービスです。
下記から公式サイトを開いてください。
>>エックスドメイン
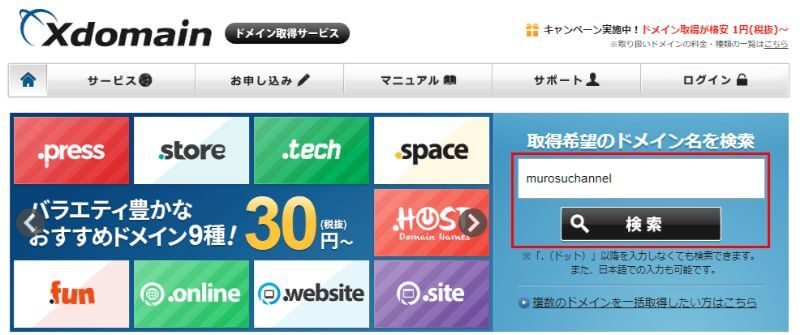
- 手順1検索窓に好きなドメイン名を入力して「検索」をクリックします。

ドメインは覚えやすいものや、サイトの内容が分かるものが良いです。
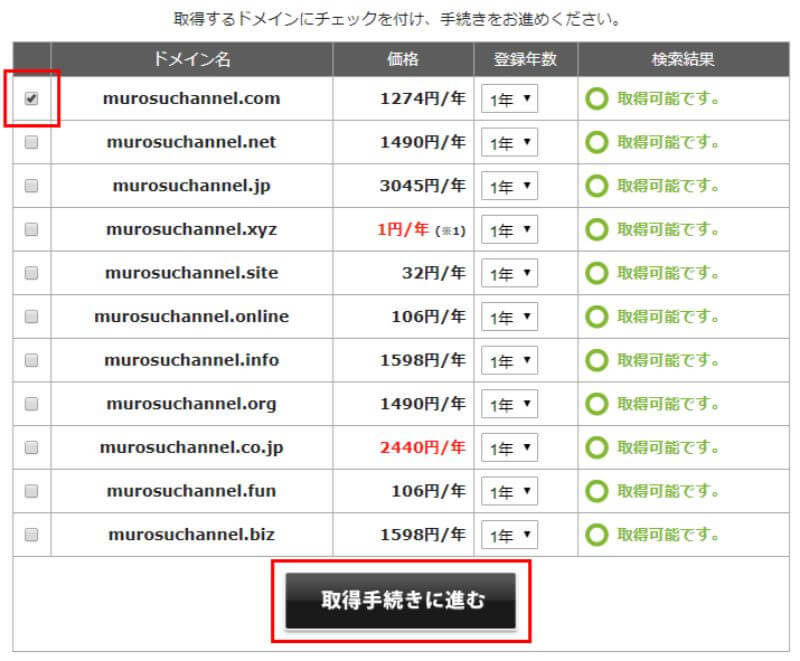
今回は、僕、むろすがまとめる2chまとめサイトなので「murosuchannnel」にしました。 - 手順2「.com」「.net」など、後ろに付く文字が表示されます。
取得したいものにチェックを入れて「取得手続きに進む」をクリックしてください。
すでに他の人に使われているドメインは選べません。
どれを選んでもサイトに大きな影響はないので、価格や見た目で好きに選んでOKです。
ただ、「.online」「.fun」など、あまり知られていないドメインは、見た人から「このサイト怪しいかも?」と思われる可能性がないとは言いきれません(ほとんどないと思いますが)。
気になるのならば、メジャーな「.com」「.net」を選べば間違いないでしょう。
- 手順3エックスサーバーに登録したときに届いたメールの「会員ID」と「インフォパネルパスワード」を入力し、「ログイン」をクリックします。

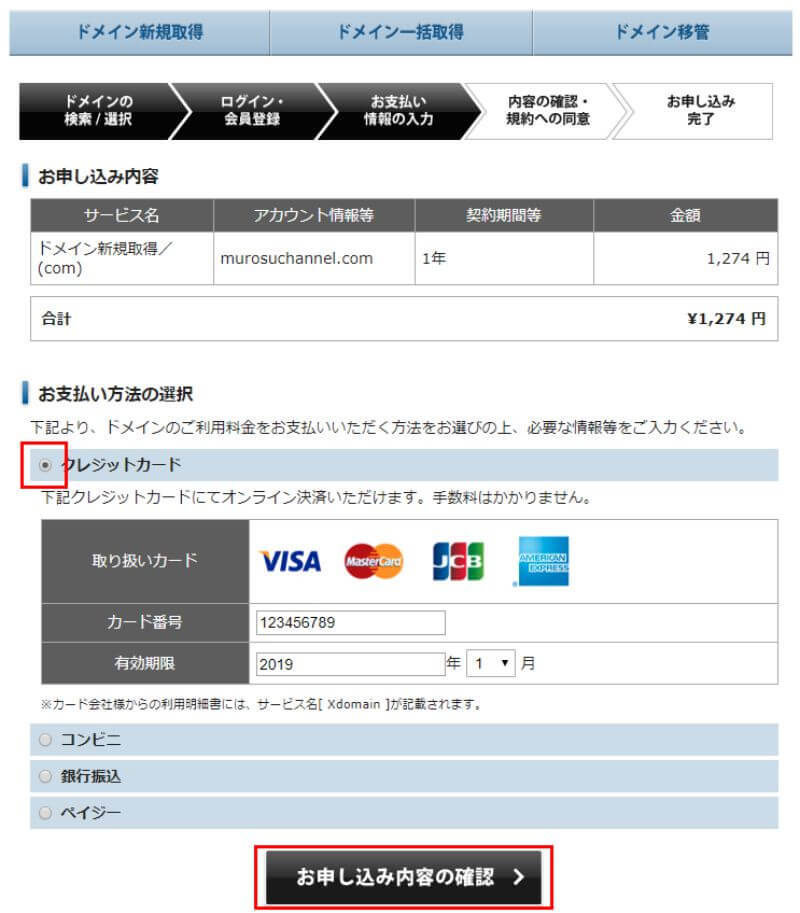
- 手順4ドメイン代の支払い画面が表示されます。
「クレジットカード」「コンビニ」「銀行振込」「ペイジー」での支払いが可能です。
ここではクレジットカードを例に解説しますね。
「クレジットカード」を選択し、カード番号等を入力して「お申込内容の確認」をクリックしてください。
※他の方法を利用したい方は、下記のページを参考にお支払いください。
>>エックスドメイン お支払い方法一覧
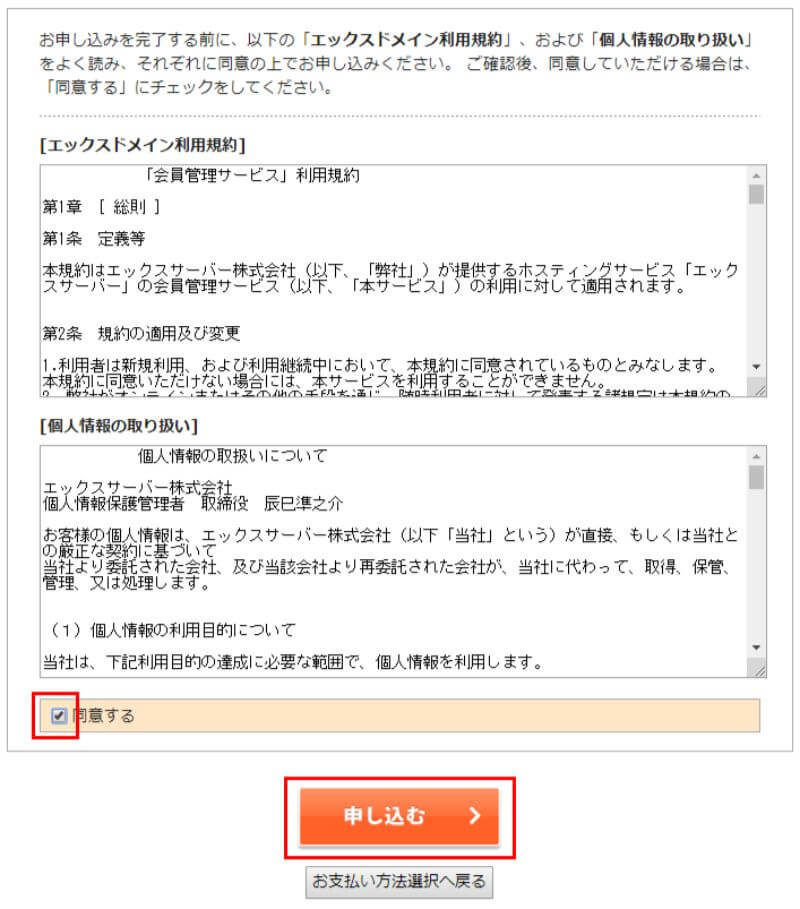
- 手順5「同意する」にチェックを入れ、「申し込む」をクリックします。

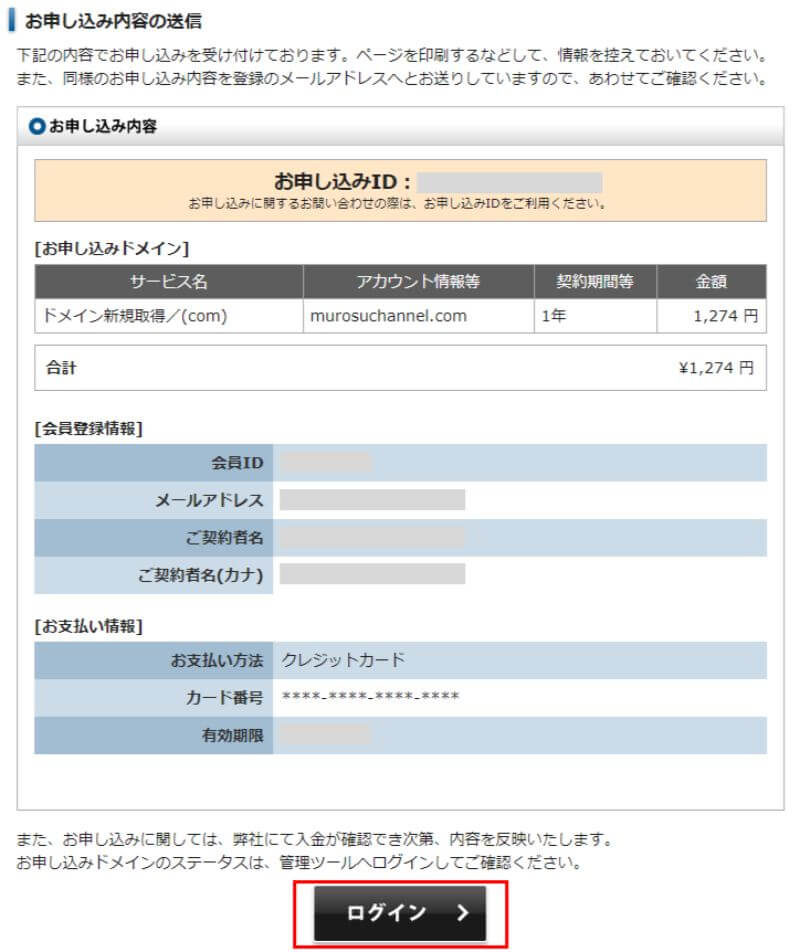
- 手順6これでドメインが取得できました。
次は、このドメインを使えるように設定をします。
ページ下の「ログイン」をクリックしてください。
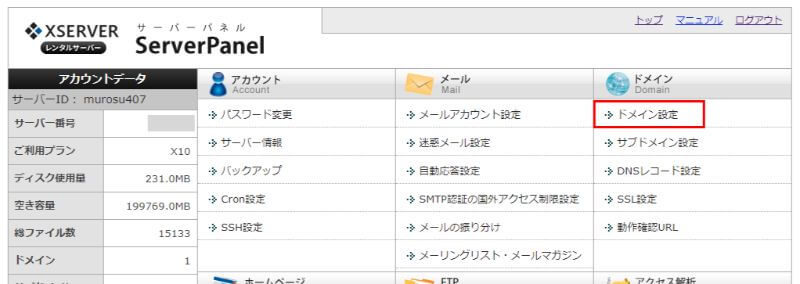
- 手順7画面中央にある「サーバー管理」をクリックします。

- 手順8「ドメイン設定」をクリックします。

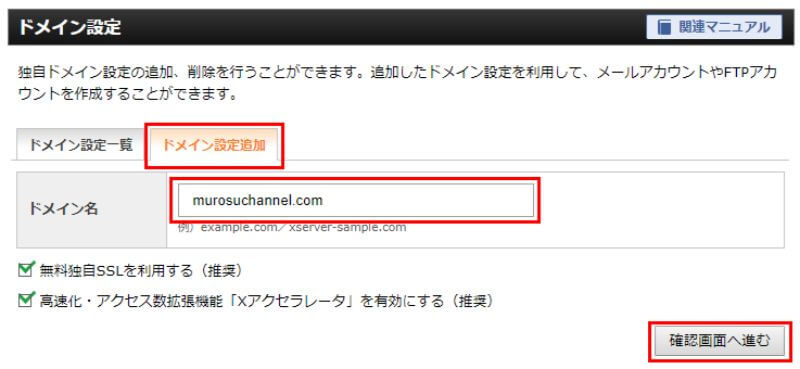
- 手順9「ドメイン設定追加」をクリックし、先ほど取得したドメイン名を入力して「確認画面へ進む」をクリックしてください。

- 手順10「追加する」をクリックします。

これでドメインの取得と設定ができました。
次は、サイトを作るためのツール『WordPress(ワードプレス)』をインストールします。
3.WordPressをインストールする
WordPress(ワードプレス)とは、ひとことで言えば「サイトを簡単に作ることができるようになるツール」です。
まるでワードやパワーポイントのソフトのように文章を書いたり、画像や動画を貼ったりして、サイトを作れます。
ちなみに当サイトもWordPress製です。
設定はエックスサーバーの管理画面から簡単にできます。
では、インストール手順を見ていきましょう。
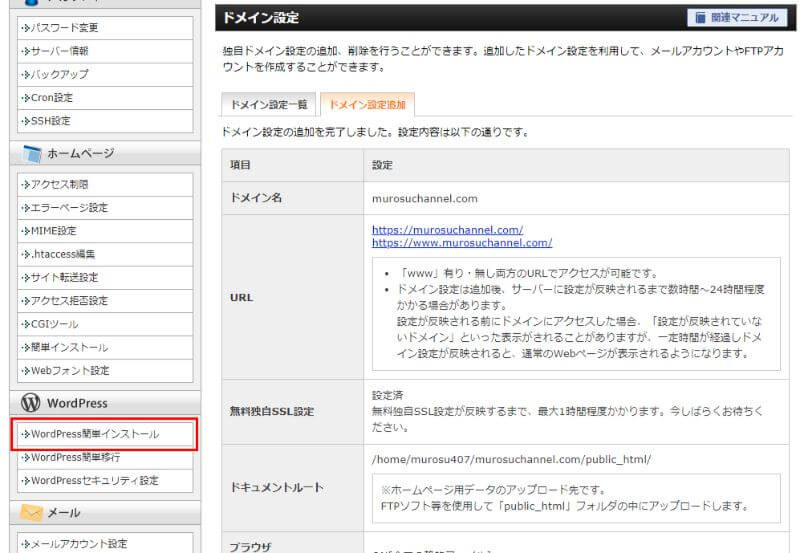
- 手順1左メニューの「WordPress簡単インストール」をクリックします。

- 手順2「WordPressインストール」をクリックし、下記画像の赤枠部分を入力して「確認画面へ進む」をクリックしてください。
※補足:
ブログ名は後から変更可能です。
「ユーザー名」「パスワード」「メールアドレス」は、WordPressの管理画面にログインするときに使います。
覚えやすいものにしてください。
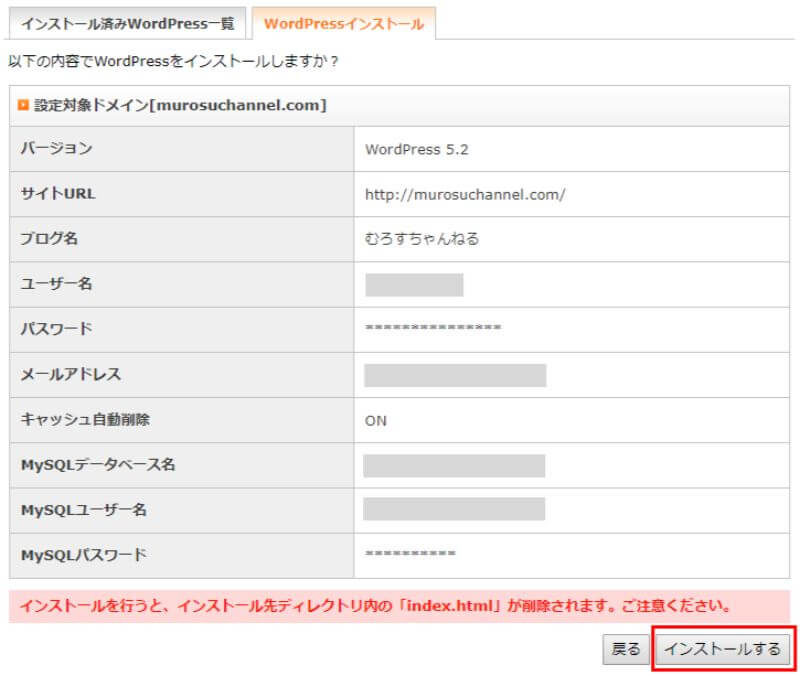
- 手順3「インストールする」をクリックします。

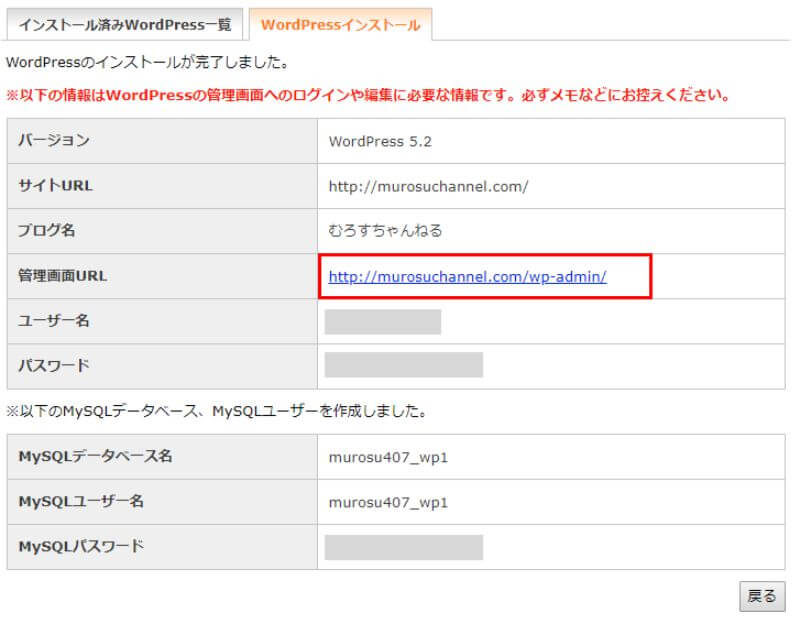
- 手順4しばらく待つとインストールが完了します。
「管理画面URL」のURLをクリックしてください。
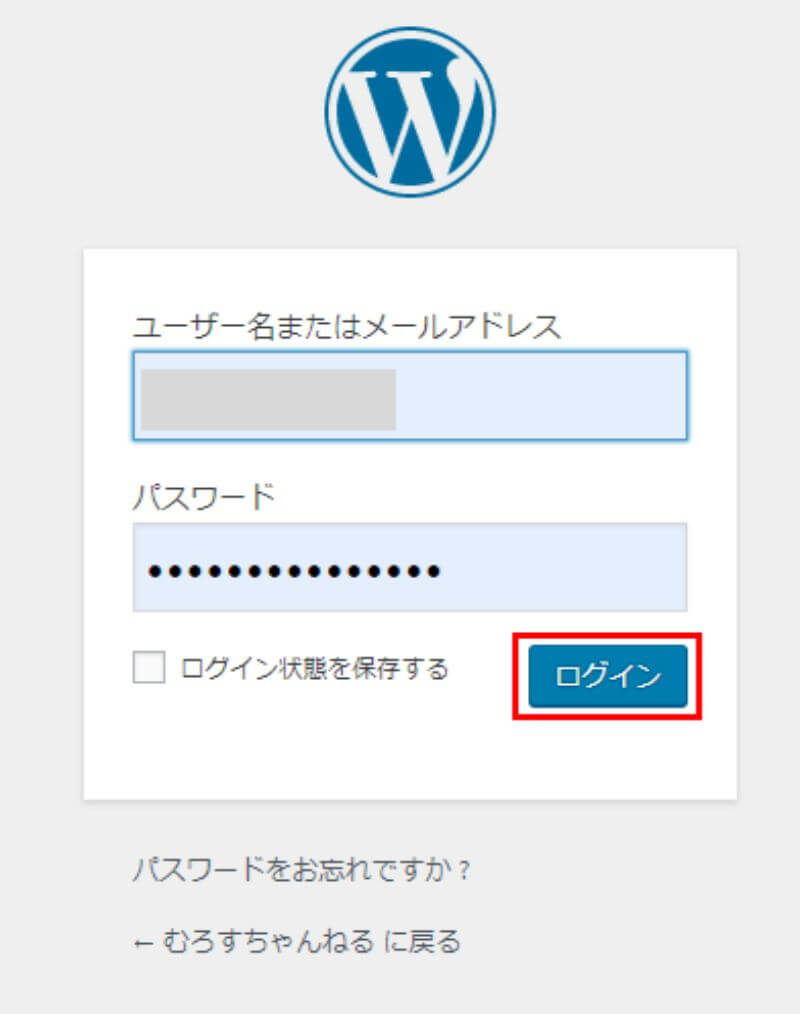
- 手順5先ほど記入した「ユーザー名」「パスワード」を入力し、「ログイン」をクリックします。
補足:インストールしてすぐは、サイトが表示されないことがあります。
そのときは数時間経ってから再度開いてみてください。
- 手順6WordPressの管理画面が開きます。
ここから、サイトのデザインを変えたり、記事を投稿したりします。
以上でWordPressのインストールは完了です。
次は、2chまとめ用にサイトのデザインを調整していきます。
4.サイトのデザインを整える
WordPressには「テーマ」という、サイトの全体的な色やコンテンツの配置、メニューの位置などを決めている型があります。
このテーマを変えると、デザインを簡単に変えられます。
デザインを「着せ替える」というとイメージしやすいかもしれません。
今回は、『Cocoon(コクーン)』というテーマを使います。
無料ですが、高機能でカスタマイズ性も高い、とても使いやすいテーマです。
では、下記のURLをクリックしてダウンロードページを開いてください。
>>無料WordPressテーマ Cocoon
- 手順1「Cocoonテーマをダウンロード」をクリックします。

- 手順2その少し下の「Cocoon子テーマをダウンロード」もクリックします。

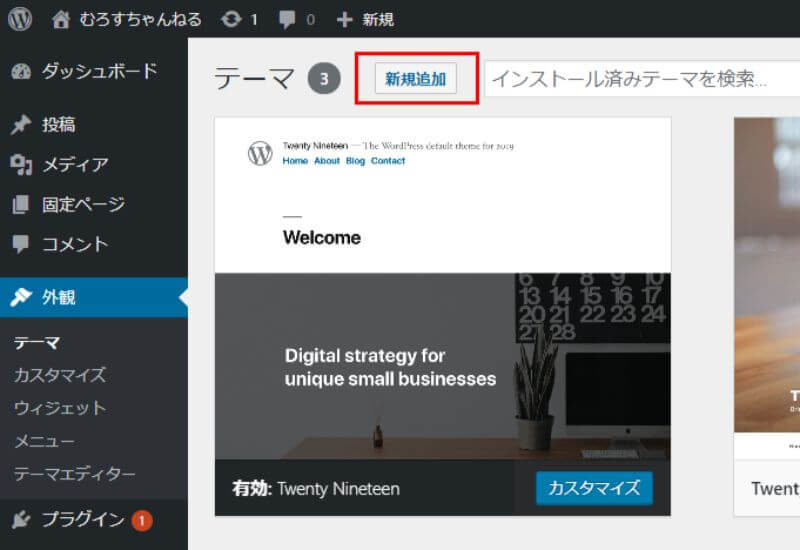
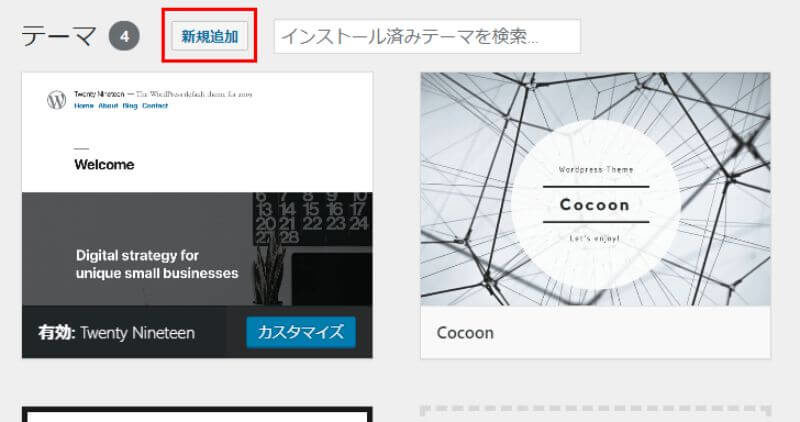
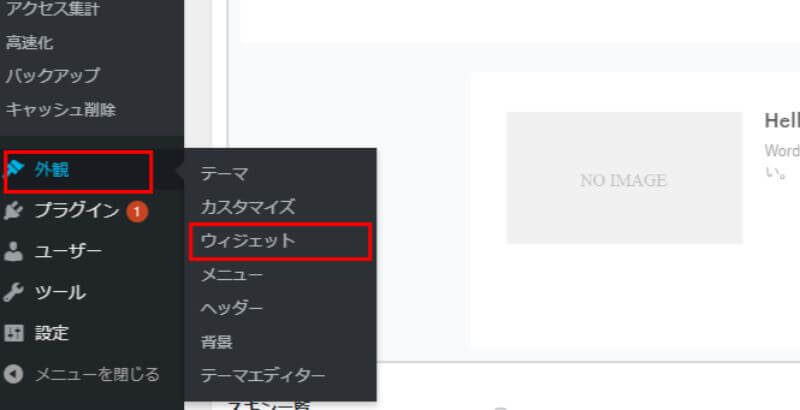
- 手順3WordPress管理画面の左メニューから「外観」→「テーマ」をクリックします。

- 手順4「新規追加」をクリックします。

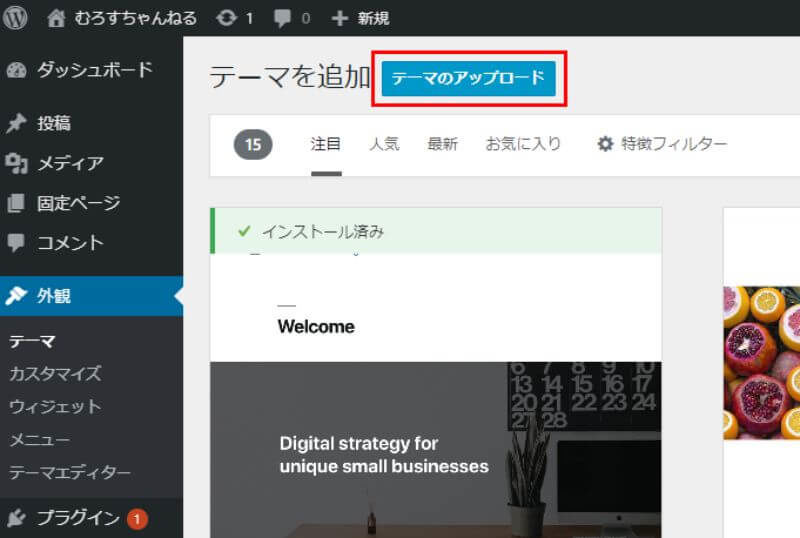
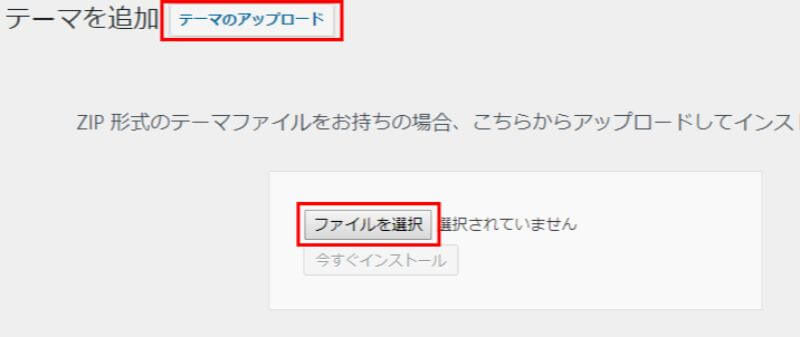
- 手順5「テーマのアップロード」をクリックします。

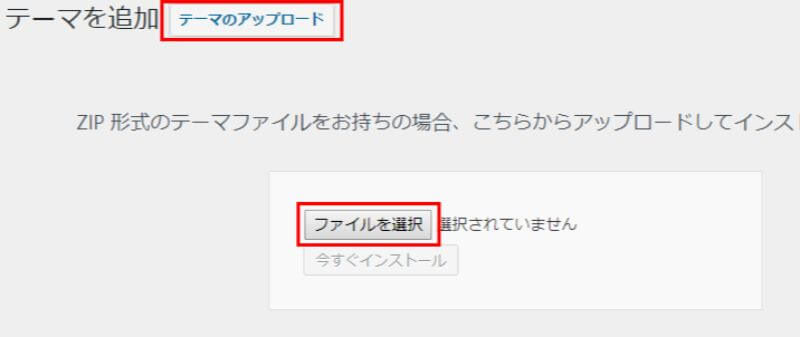
- 手順6「テーマのアップロード」をクリックし、「ファイルを選択」をクリックします。

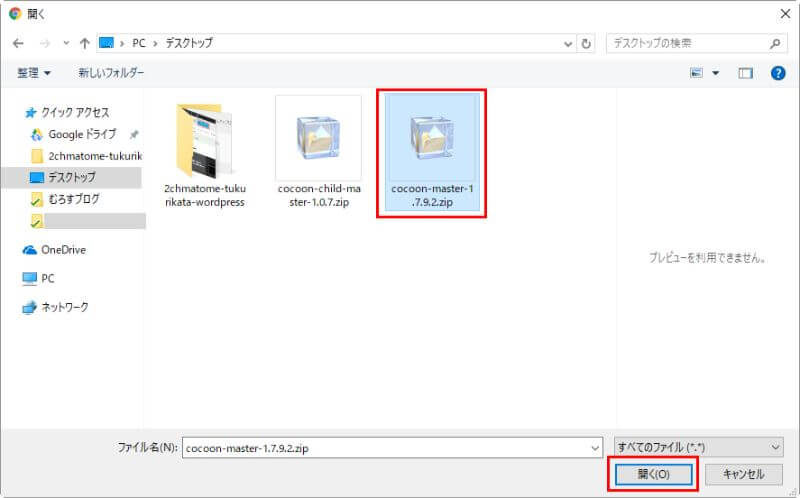
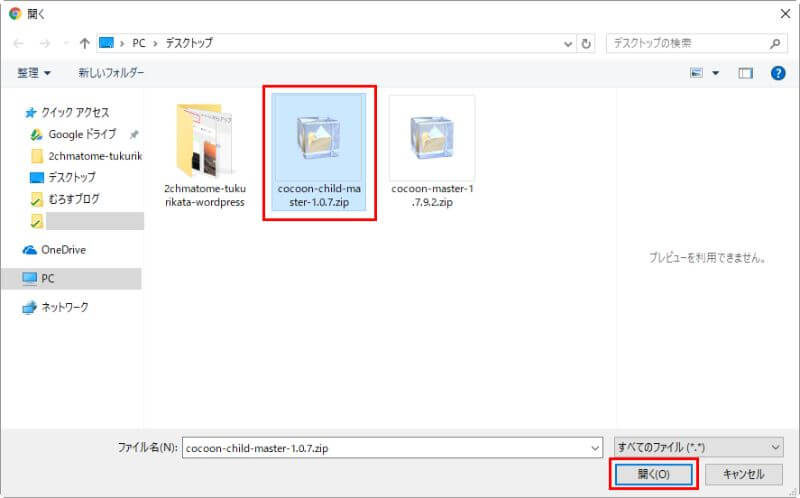
- 手順7「cocoon-master-◯◯.zip」を選択し、「開く」をクリックします。

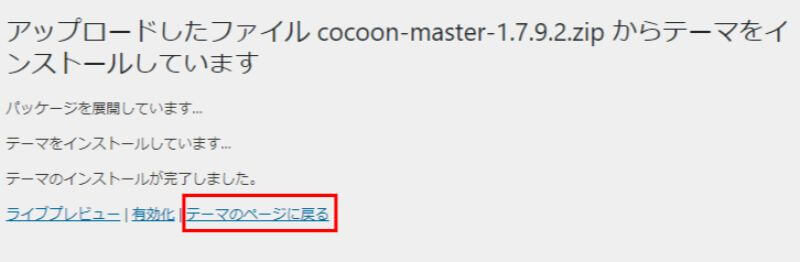
- 手順8「今すぐインストール」をクリックします。

- 手順9「テーマのページに戻る」をクリックします。

- 手順10「新規追加」をクリックします。

- 手順11「テーマのアップロード」をクリックし、「ファイルを選択」をクリックします。

- 手順12「cocoon-child-master-◯◯.zip」を選択し、「開く」をクリックします。

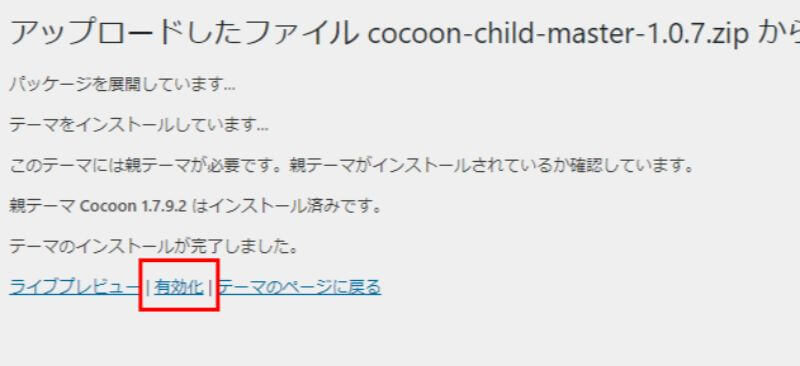
- 手順13「今すぐインストール」をクリックします。

- 手順14「有効化」をクリックします。

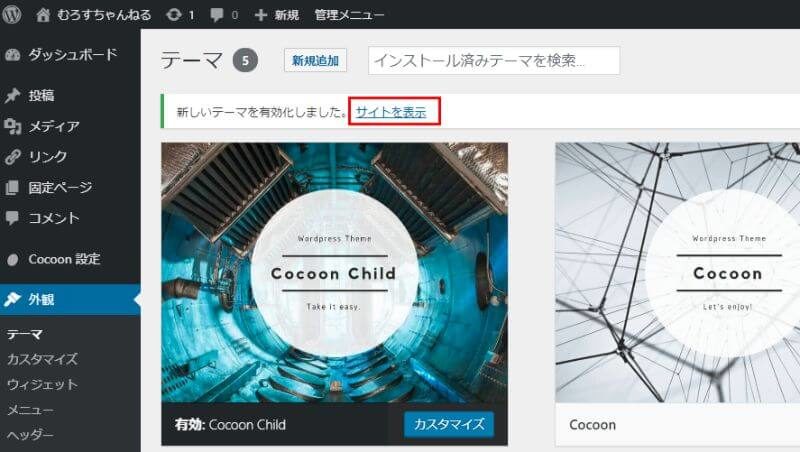
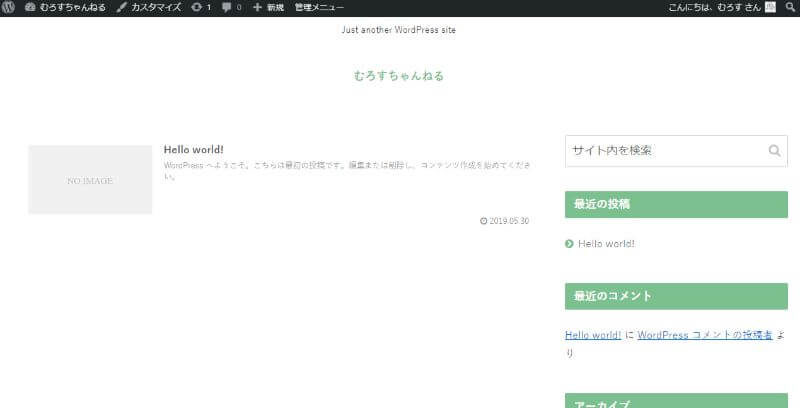
- 手順15「サイトを表示する」をクリックして、表示を確認してみましょう。

- 手順16下記のような画面が表示されたらテーマの着せ替え成功です。

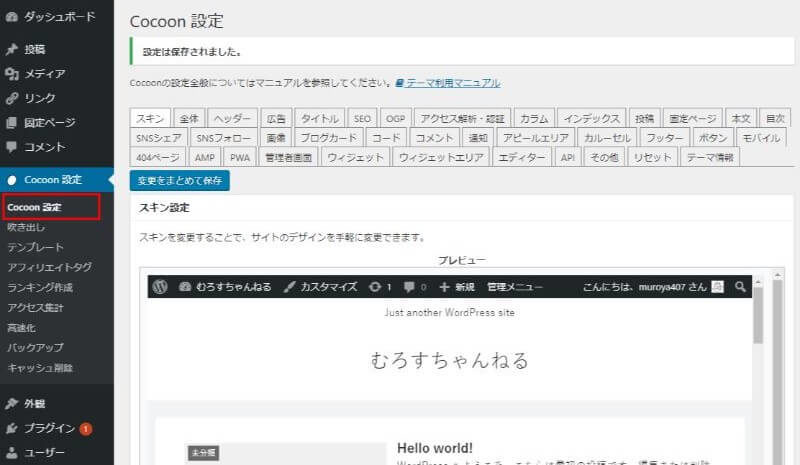
- 手順17管理画面に戻り、「Cocoon設定」をクリックします。

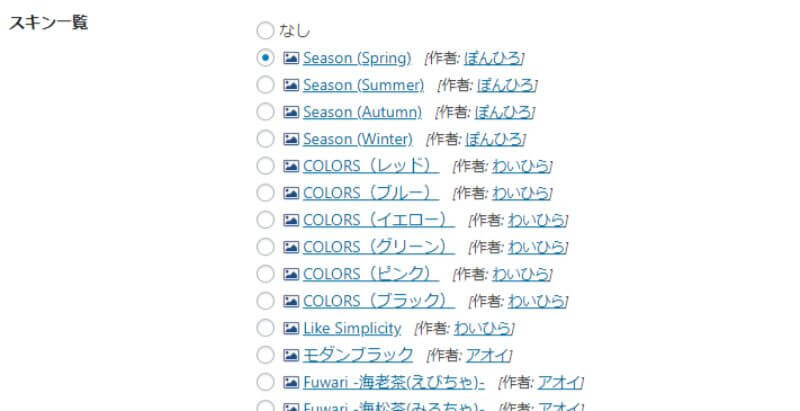
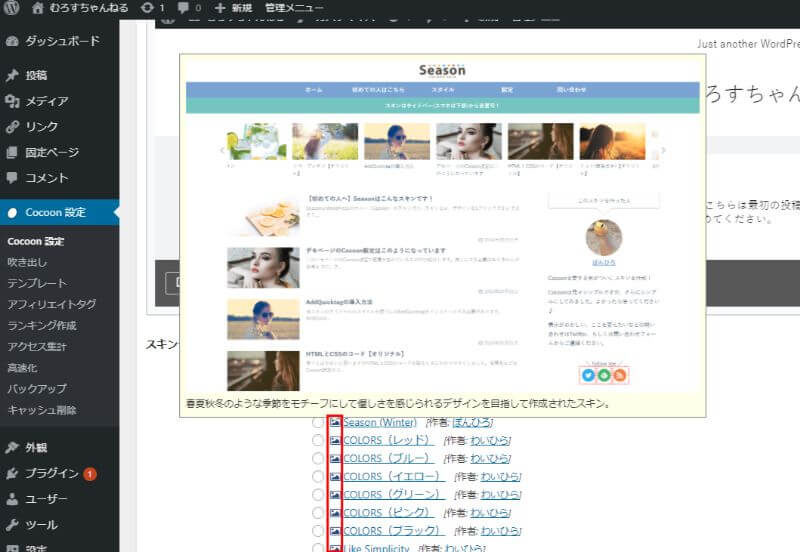
- 手順18Cocoonには、『スキン』と呼ばれるデザインセットがたくさん用意されています。
スキン一覧から自分の好みの見た目を選択してください。
ちなみに、選択ボタン横の写真アイコンにマウスカーソルをあわせるとプレユーが表示されます。

スキンのプレビュー - 手順19スキンが決まったら「変更をまとめて保存」をクリックします。

- 手順20左上のサイト名をクリックすると、現在のサイトが表示されます。

- 手順21サイトの表示を確認しつつ、自分の好みのスキンに決めてください。

- 手順22スキンが決まったら、次はサイドバー(ページの右側にあるメニュー)を整理します。
管理画面の「外観」→「ウィジェット」をクリックしてください。
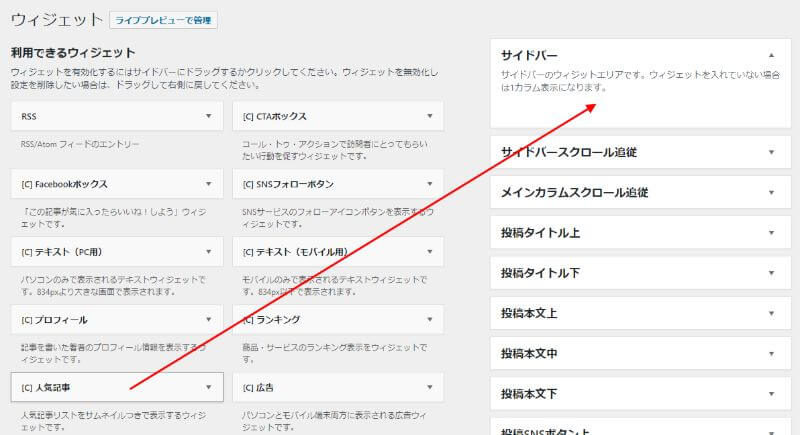
- 手順23右側にあるのが、現在サイドバーに表示されているメニューです。
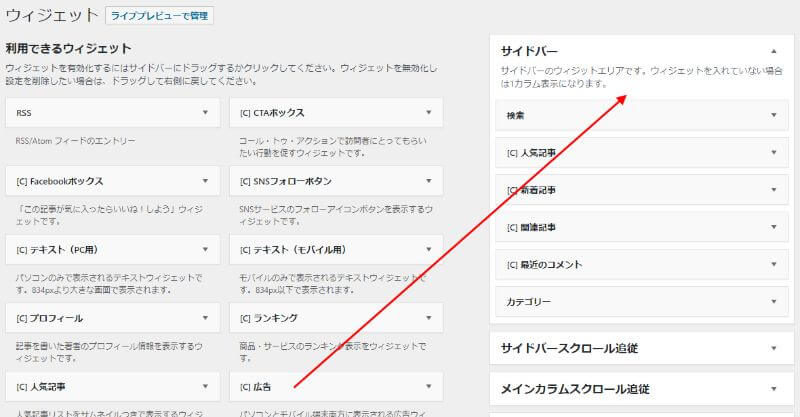
この枠の中に、表示したい項目を移すと、サイトに表示されるようになります。
まずはすべて取り外しましょう。
各項目をクリックしながら左にズラすと、メニューから外せます。
- 手順24左側の項目をクリックして、サイドバー枠に動かすと追加できます。
まずは『[C]人気記事』を入れてみてください。
- 手順25同様に項目を追加し、下記のように設定します。

これでサイドバーの整理は完了です。
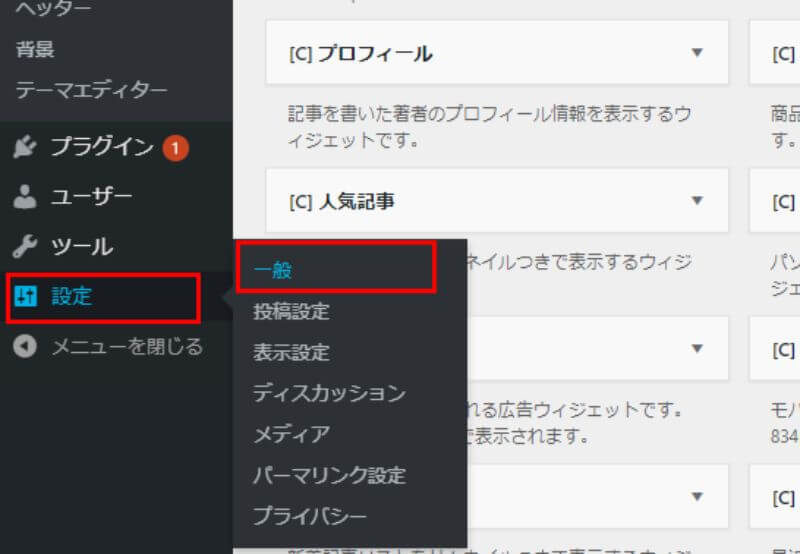
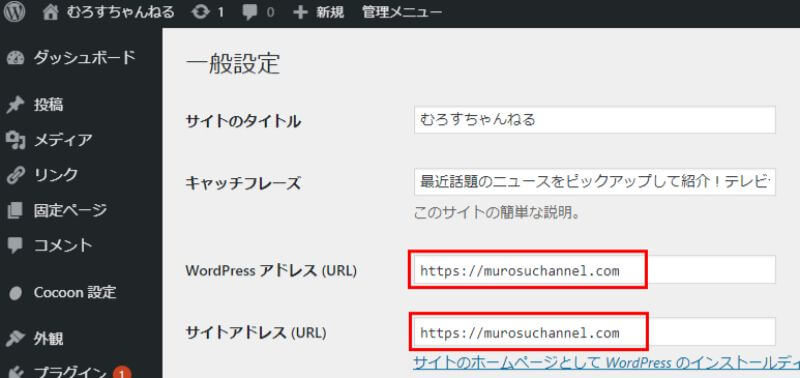
- 手順26次に、サイトの概要やURLの表示設定をします。
「設定」→「一般」をクリックしてください。
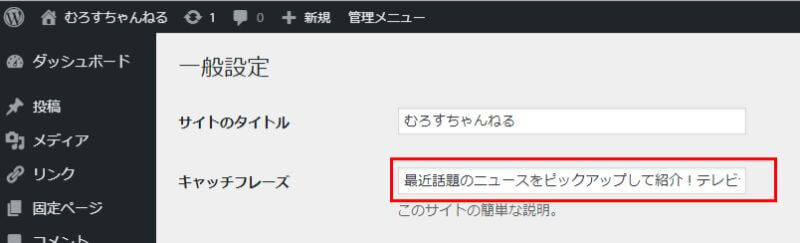
- 手順27キャッチフレーズにサイトの説明文を入力してください。
100文字くらいで、簡潔にまとめましょう。
ここに入力した内容は、検索結果に表示されます。
- 手順28「WordPressアドレス」と「サイトアドレス」に入力されているURLを、「http://~」から「https://~」に書き換えてください。

- 手順29設定が終わったら「変更を保存」をクリックします。

- 手順30一旦ログアウトされるので、もう一度ユーザー名とパスワードを入力し「ログイン」してください。

以上でおおまかなデザインの調整ができました。
次は、サイトに広告を貼ります。
5.アフィリエイト広告を掲載する
2chまとめサイトは、広告で収入を得ています。
いくらアクセスが増えても、広告を掲載していなければ収益にはなりません。
サイトを作ったら早めに広告を貼りましょう。
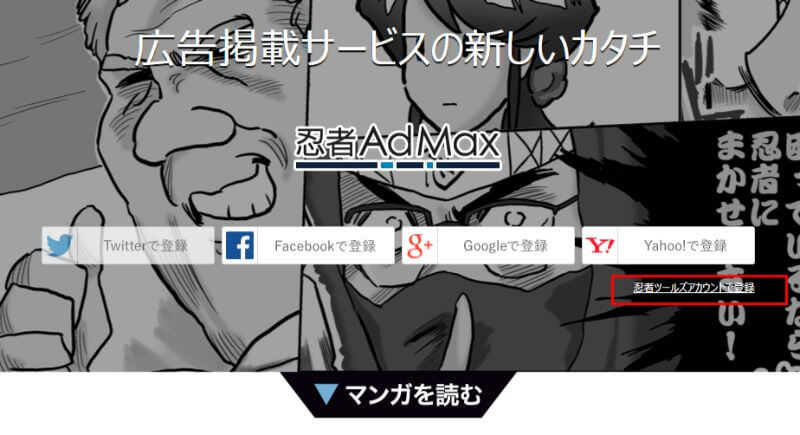
今回は『忍者AdMax』という、クリックされるだけで報酬が発生するタイプの広告を掲載します。
利用料はかからず、ユーザー登録するだけですぐに貼れるのでサイトを作りたてのときにおすすめです。
では、掲載方法を解説します。
下記のリンクをクリックして、公式サイトを開いてください。
>>忍者AdMax
- 手順1まずは利用登録をします。
Twitter、Facebook、Yahoo!にアカウントがある方は、それに合ったボタンを押してください。
アカウント情報を利用して、スムーズに登録できます。
ここでは、どのSNSのアカウントもない場合を想定して解説します。
「忍者ツールズアカウントで」登録をクリックしてください。
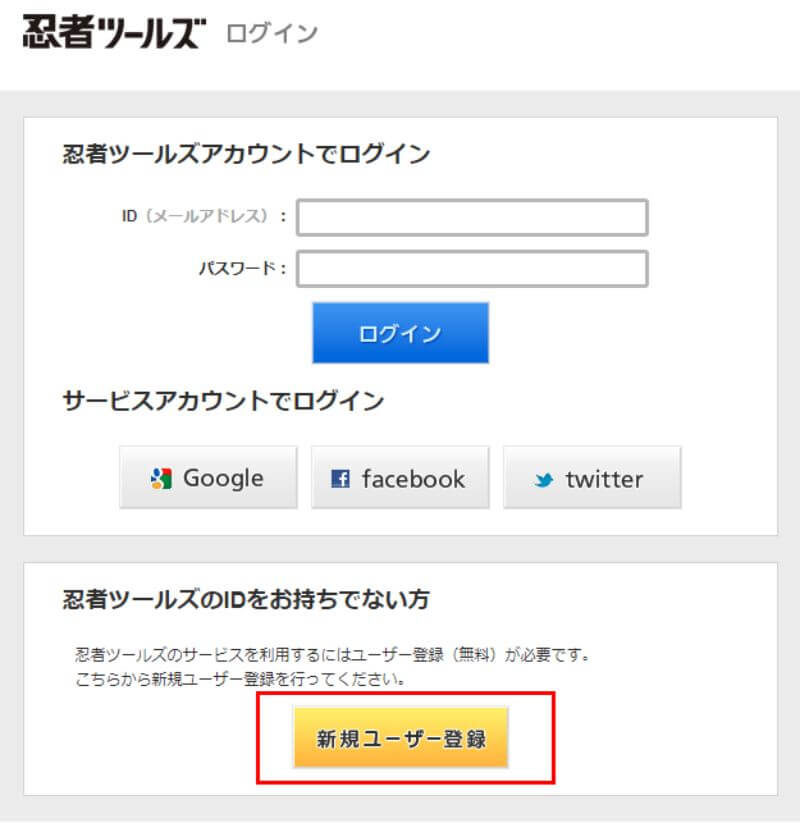
- 手順2「新規ユーザー登録」をクリックします。

- 手順3メールアドレスを入力し、「この内容を送信」をクリックします。

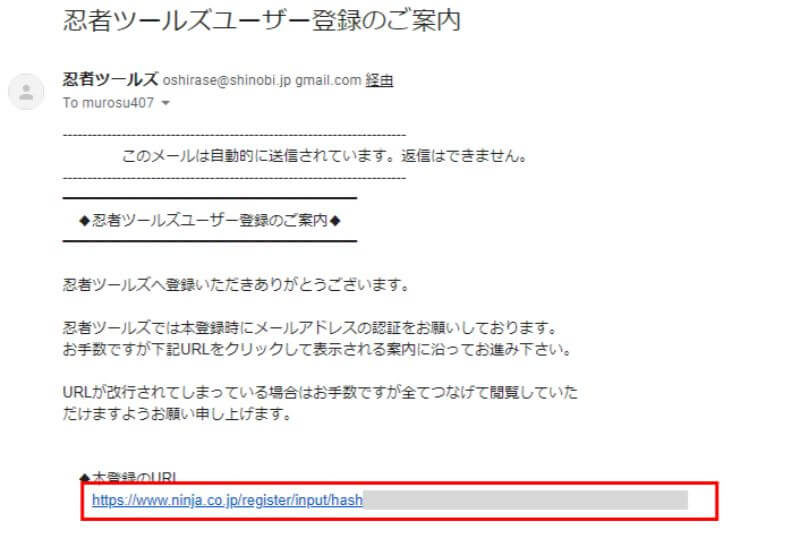
- 手順4登録認証のメールが届きます。
記載されているURLをクリックしてください。
- 手順5ユーザー情報登録画面が開きます。
各項目に記入してください。
入力できたら、「利用規約」と「個人情報の取り扱い」に同意にチェックを入れ「上記の二項目に同意して、本登録」をクリックします。
- 手順6「利用規約に同意」にチェックを入れ、「利用規約に同意して次へ」をクリックします。

- 手順7「今すぐ広告枠作成」をクリックします。

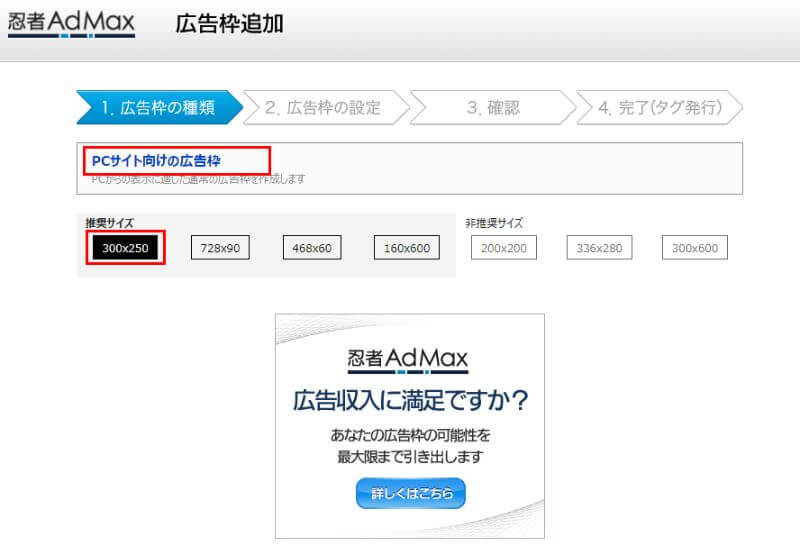
- 手順8「PCサイト向けの広告枠」をクリックし、「300×250」をクリックします。

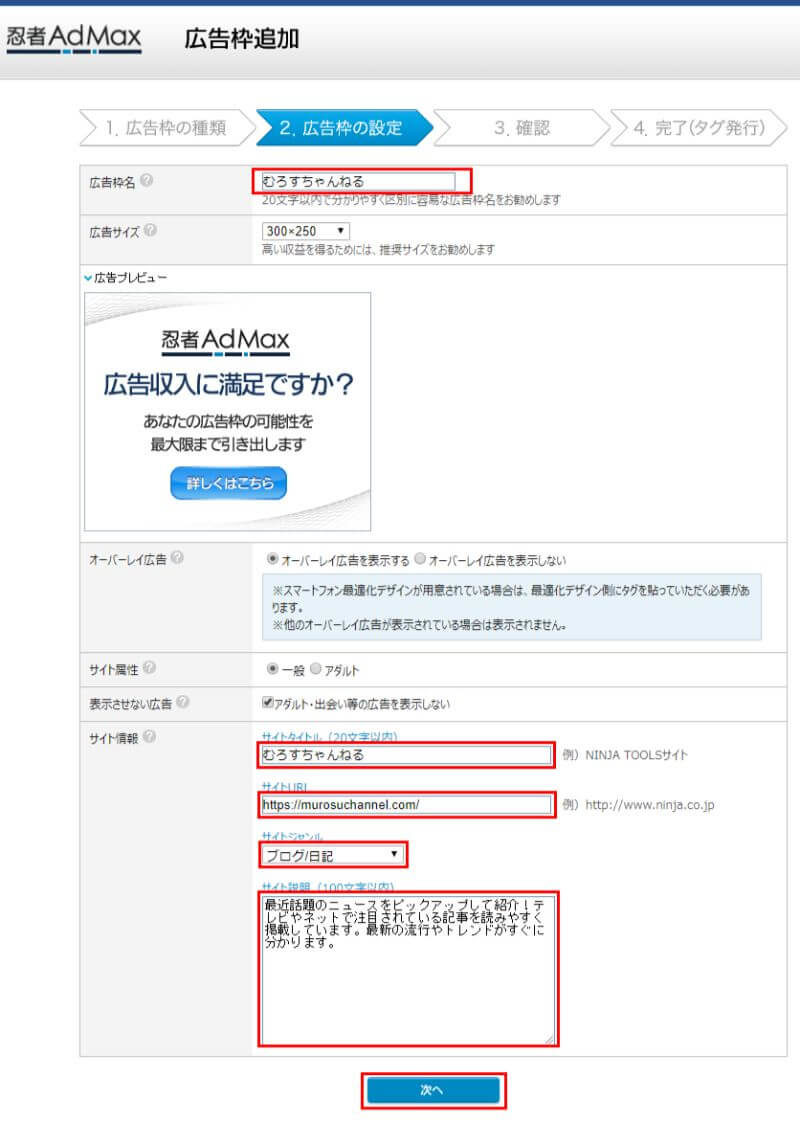
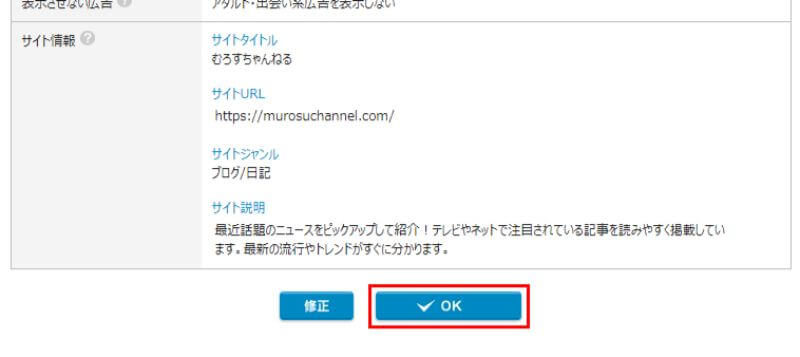
- 手順9赤枠の箇所に記入し、「次へ」をクリックします。

- 手順10「OK」をクリックします。

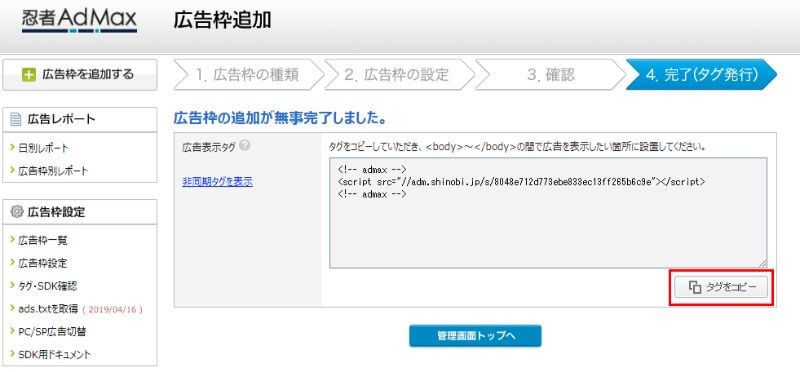
- 手順11広告のコードが発行されます。
これをサイトに貼り付けると、広告が表示されます。
「タグをコピー」をクリックしてください。
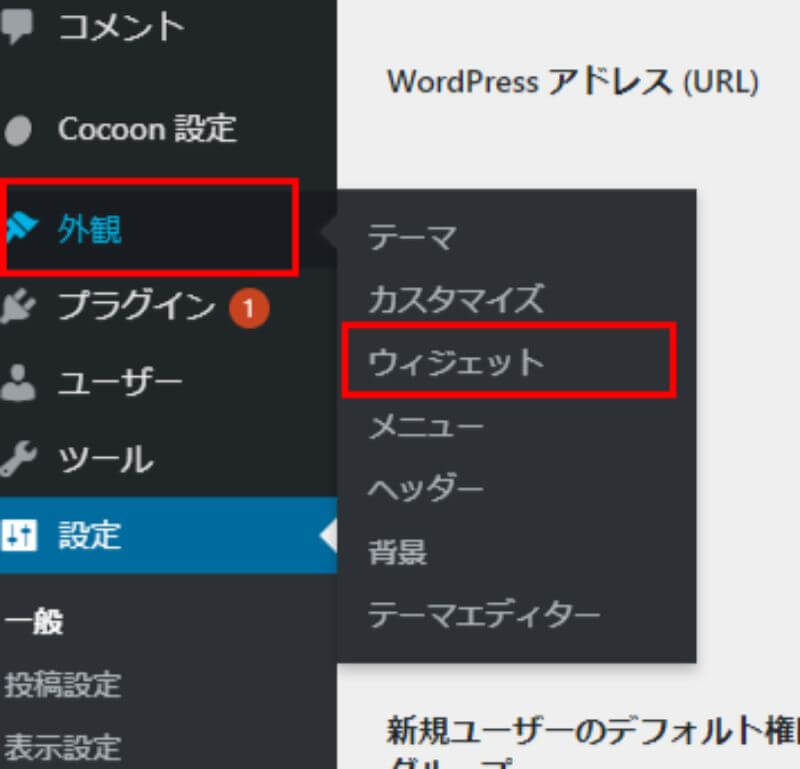
- 手順12サイトに広告コードを貼り付けましょう。
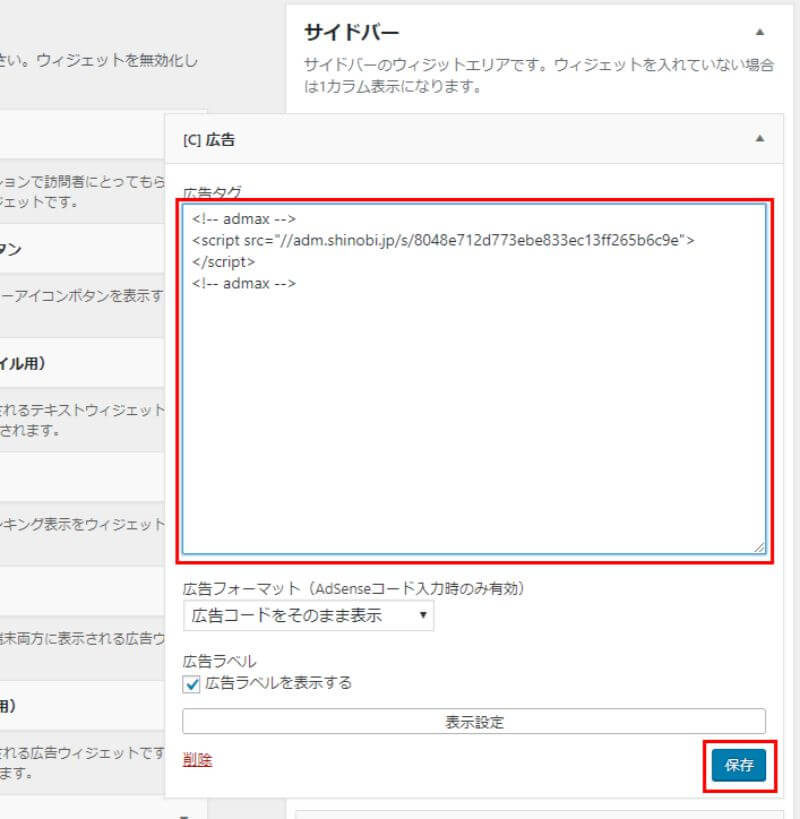
WordPressの管理画面を開き、「外観」→「ウィジェット」をクリックします。
- 手順13今回はサイドバーに掲載してみます。
「[C]広告」をサイドバーに追加します。
- 手順14コピーしたコードを貼り付け、「保存」をクリックします。

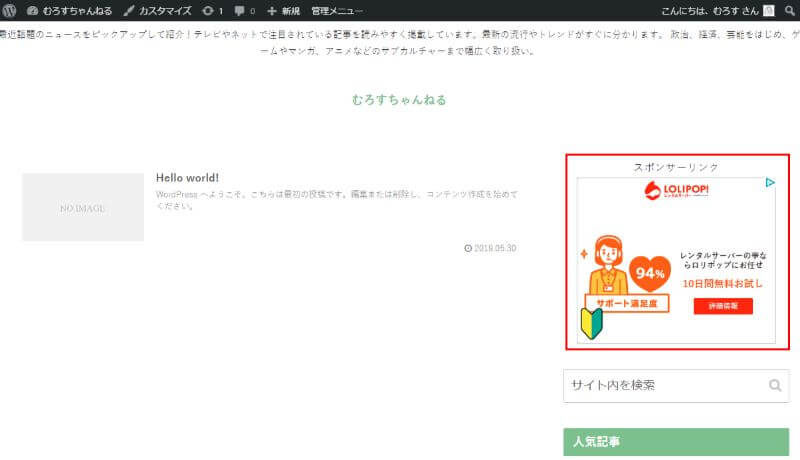
- 手順15広告が表示されました。
あとはこの広告が読者にクリックされれば、報酬が発生します。
今回はサイドバーへの掲載でしたが、ウィジェットの設定画面からは、サイトのいろんなところに広告を差し込めます。
クリックされやすそうな場所に表示してみてください。
他の広告も知りたい方は「2chまとめサイトにおすすめのアフィリエイト広告やASPを4つ紹介」で詳しく説明しているので、参考にどうぞ。
6.2chのスレをまとめる
2chのスレをまとめるには『2chまとめくす』というツールを使います。
無料で使えるのに非常に高性能で、ベテランの2chまとめ管理人も活用しているほどです。
専門的な知識は必要なく、スレのURLをツールに読み込ませて、まとめたい書き込みをクリックして選択していくだけでOKです。
では、2chまとめくすの基本設定とまとめ方を解説しますね。
まずは2chまとめくすにユーザー登録しましょう
登録すると、毎回同じ設定でまとめられるようになったり、便利な機能がすべて使えるようになったりします。
下記のURLをクリックして、2chまとめくすを開いてください。
>>2chまとめくす
- 手順1ページ上部の「登録/ログイン」をクリックします。

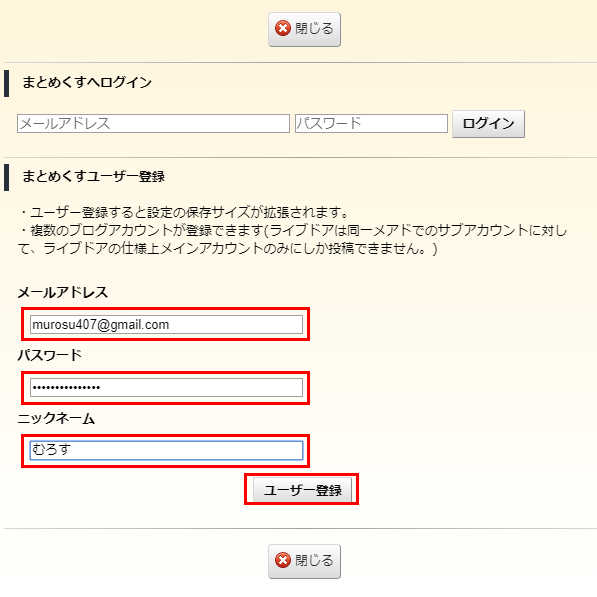
- 手順2メールアドレス、パスワード、ニックネームを入力し「ユーザー登録」をクリックします。

- 手順3登録したメールアドレスにメールが届きます。
記載されている認証コードをコピーしてください。
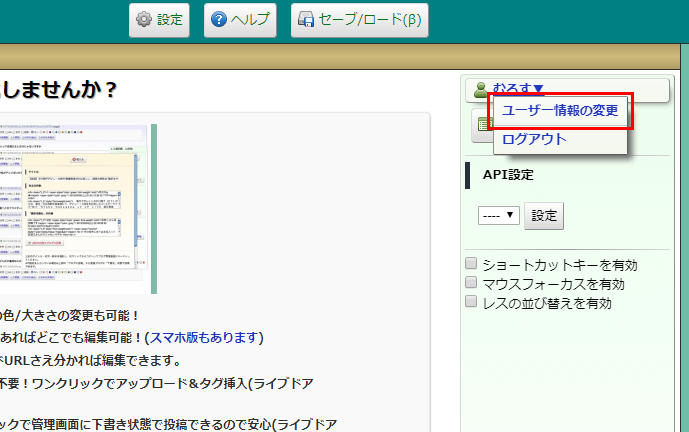
- 手順4右メニューの「ユーザー情報の変更」をクリックします。

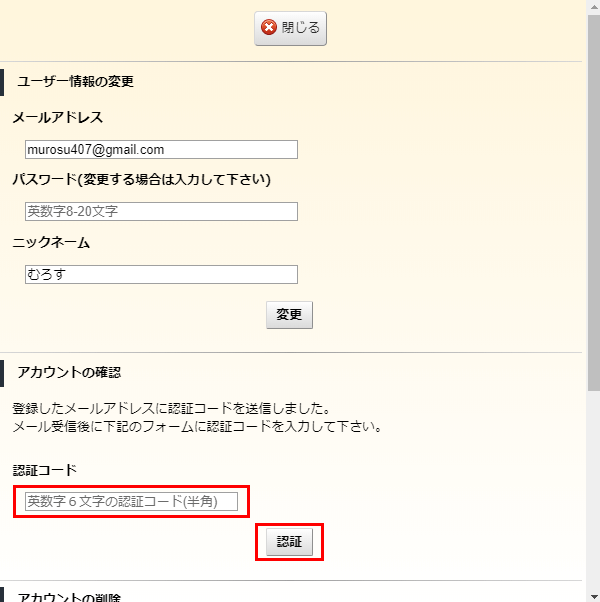
- 手順5認証コードを貼り付けて、「認証」をクリックします。

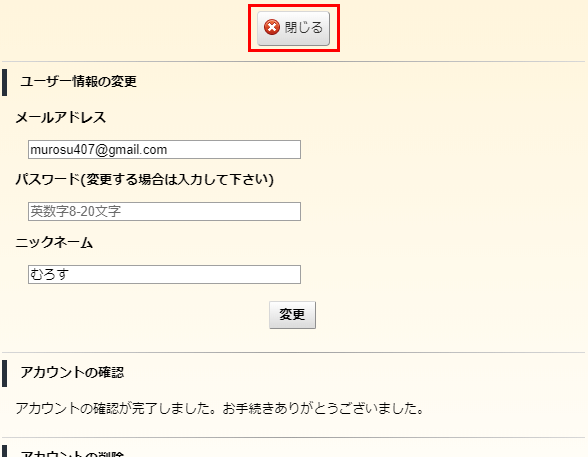
- 手順6「アカウントの確認が完了しました。」と出たら登録完了です。
「閉じる」をクリックしてください。
登録が完了したら、次は2chまとめくすと自分のサイトを連携させる『API情報の設定』に進みます。
API情報の設定をする
APIという機能を使うと、まとめたスレを自分のサイトに投稿したり、スレ内の画像を表示できるようになります。
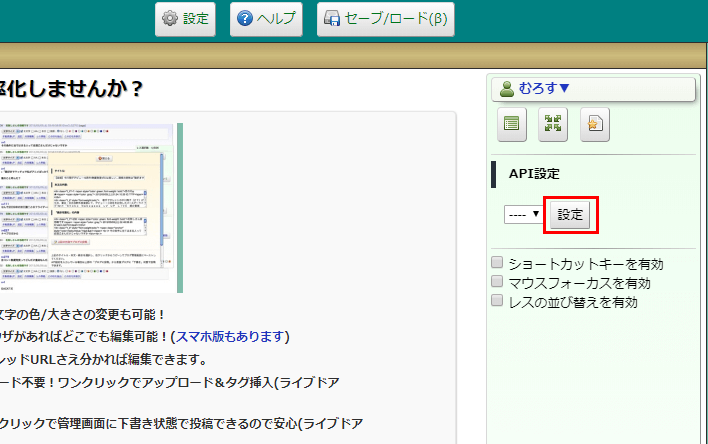
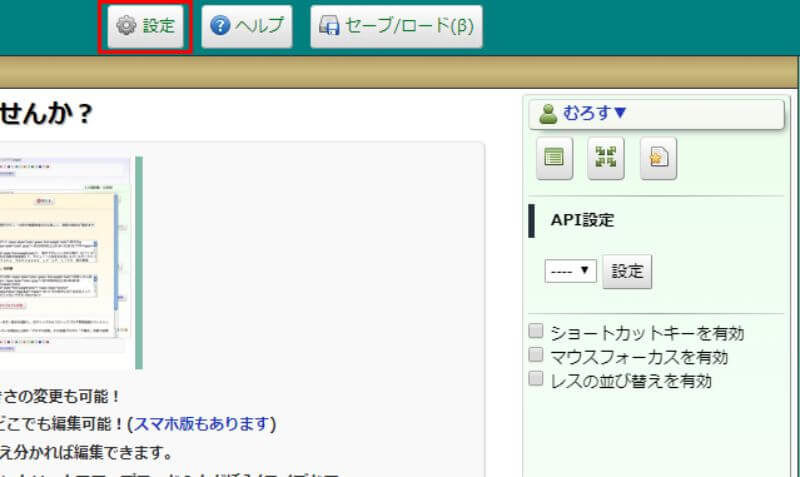
- 手順1右メニューの「設定」をクリックします。

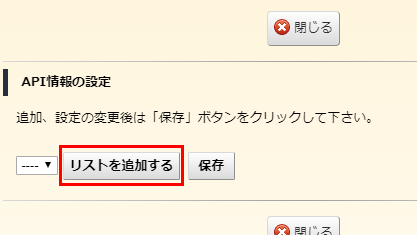
- 手順2「リストを追加する」をクリックします。

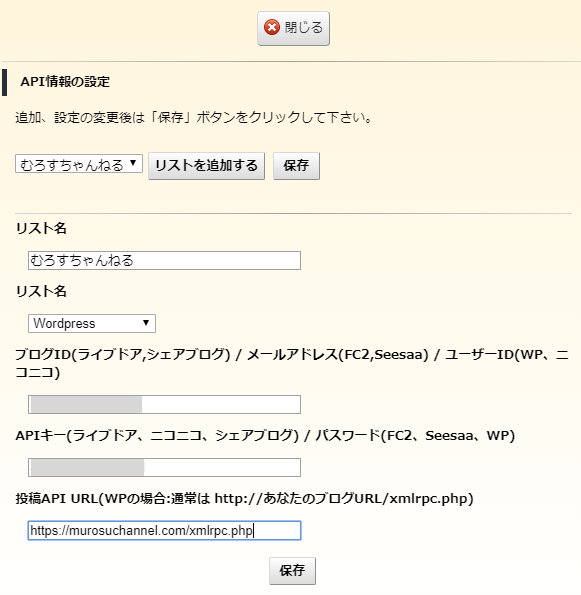
- 手順3各項目を入力します。
- 1つ目の『リスト名』:自分のサイト名を入力します。
- 2つ目の『リスト名』:「WordPress」を選択します。
- ブログID~:WordPressのログインユーザーIDを入力します。
- APIキー:WordPressのログインパスワードを入力します。
- 投稿API URL:「サイト名+/xmlrpc.php」と入力します。

入力したら「保存」をクリックしてください。
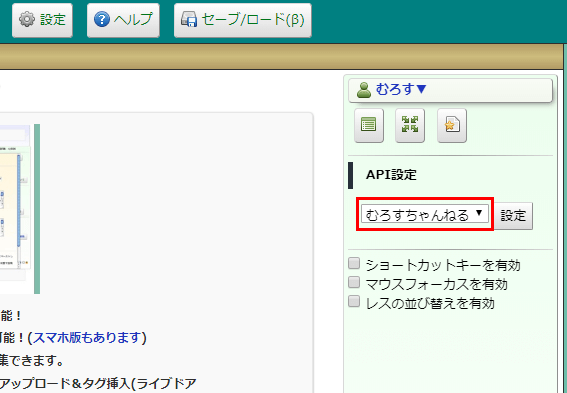
サイトが登録されます。 - 手順4メニューの右の選択枠をクリックし、今追加したAPIを選択してください。

これでAPI設定は完了です。
次は『表示や管理画面のカスタマイズ』に進みます。
表示や管理画面をカスタマイズする
2chまとめくすは、自分で自由にまとめ記事の文字サイズや表現を変えたり、使いやすいように編集画面のカスタマイズが可能です。
今回は、僕が実際にまとめ作業をするときの設定にします。
設定には、2chまとめくすの『インポート機能』 を利用します。
インポートとは、「setting.cnf」という、設定情報がまとめられたファイルの内容を一瞬でアカウントに反映する機能です。
僕の設定ファイルを配布しますので、下記URLをクリックしてダウンロードしてください(設定内容は後述します)。
https://murosublog.com/download/setting.cnf
- 手順1上部メニューの「設定」をクリックします。

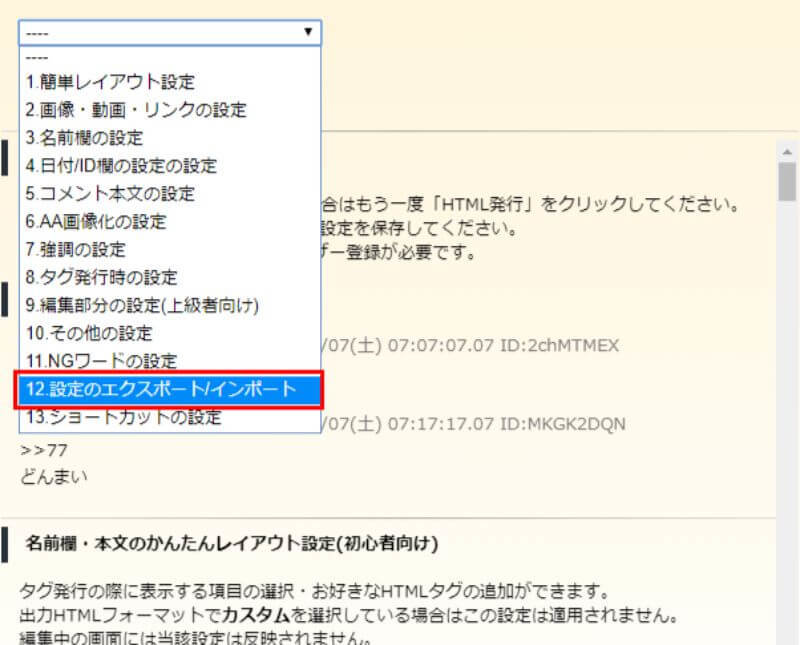
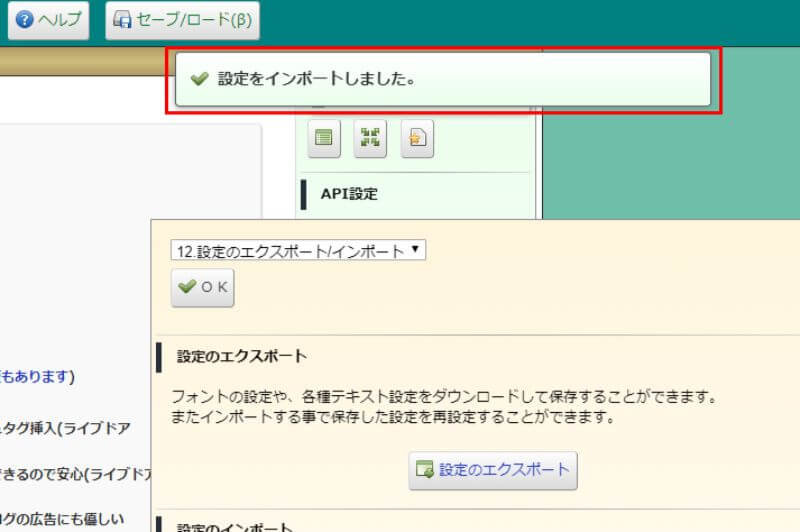
- 手順2メニュー枠をクリックし、「12.設定のエクスポート/インポート」をクリックします。

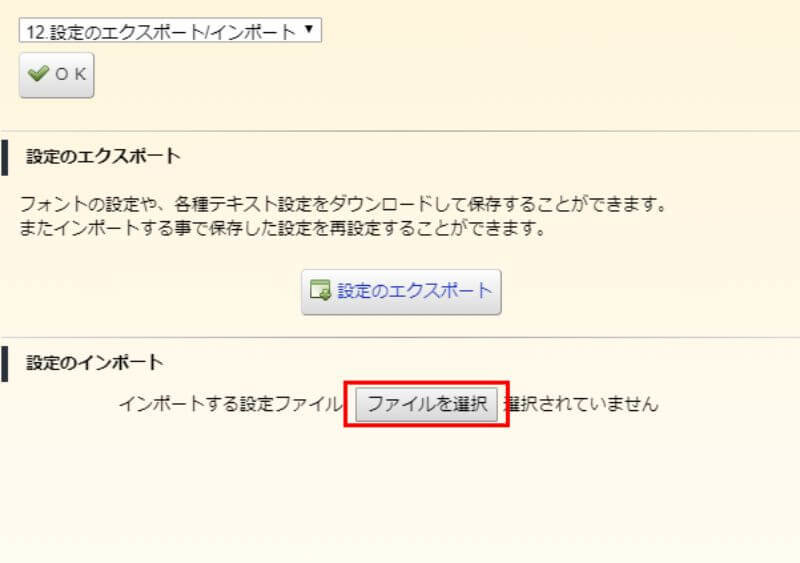
- 手順3「ファイルを選択」をクリックします。

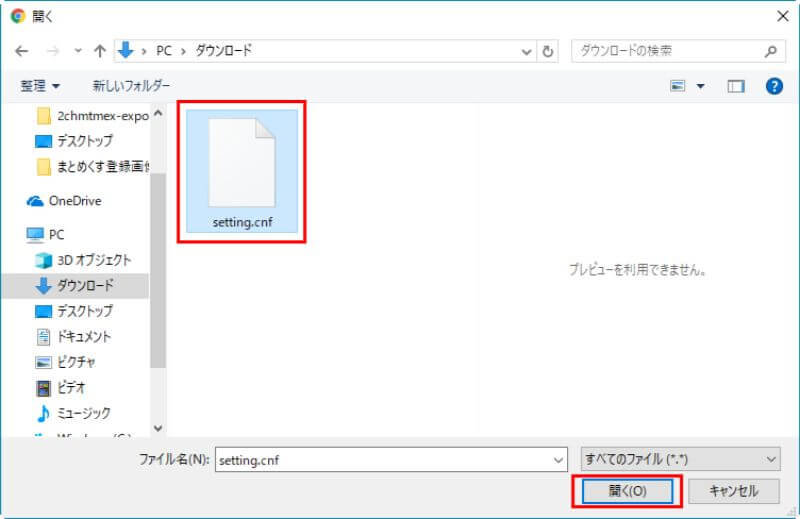
- 手順4「setting.cnf」を選択し、「開く」をクリックします。

- 手順5「設定をインポートしました。」と表示されたら完了です。
すべての設定が変更されています。
これで設定が反映されました。
むろすの「setting.cnf」ファイル設定内容
今回インポートされた設定内容は以下の通りです。
読みやすく、使いやすいように調整しています。
| 設定項目 | 変更内容 | 変更理由 |
| 1.簡単レイアウト設定 | 名前欄に「<span style=”font-size:15px;”></span>」を追加 | 名前欄の文字を小さくし、本文を見やすくするため。 |
| 1.簡単レイアウト設定 | 本文に「<span style=”font-size:18px;”></span>」を追加 | 本文の文字を大きくし、読みやすくするため。 |
| 1.簡単レイアウト設定 | アンカーレスのインデントを「10px」に変更 | 文字の位置をズラし、返信だと一目で分かるようにするため。 |
| 1.簡単レイアウト設定 | レス間の間隔を20pxに変更 | 行間を空けて見やすくするため。 |
| 1.簡単レイアウト設定 | 名前欄と本文の間隔を4pxに変更 | 行間を空けて見やすくするため。 |
| 3.名前欄の設定 | 太字をはずし、色を「gray」に変更 | 名前欄を目立たなくするため。 |
| 13.ショートカットの設定 | ショートカットをカスタマイズ | 早くスレをまとめられるようにするため。 |
設定が終わったら、次はまとめるスレを探しましょう。
まとめたいスレを探す
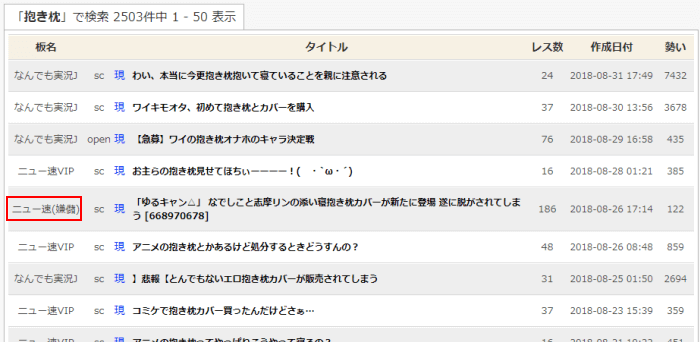
『ログ速』というサイトを使ってスレを探します。
ログ速には、過去と現在の2chスレが膨大に保存されており、キーワード検索したり、レス数や日時でソートすることができます。
2chで直接スレを選ぶより早く便利なので、ぜひ利用しましょう。
下記URLをクリックして、ログ速を開いてください。
>>ログ速
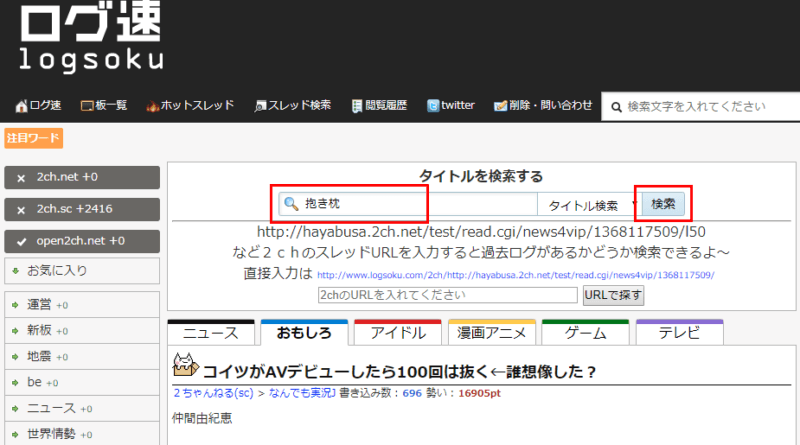
- 手順1検索窓に、まとめたい記事のテーマとなるキーワードを入力し「検索」をクリックします。

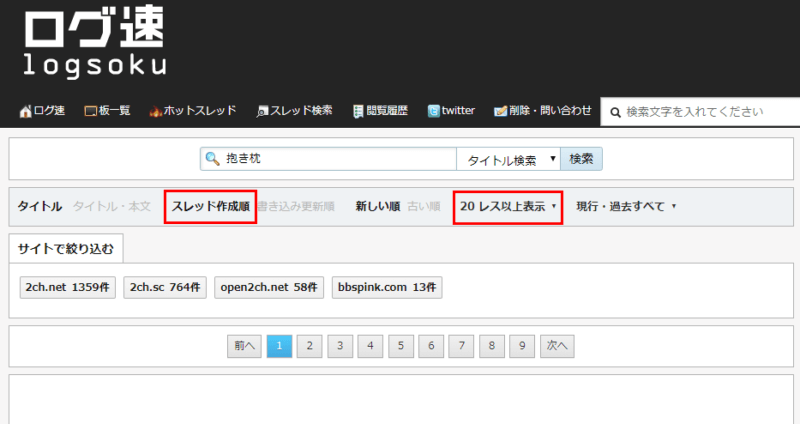
- 手順2「スレッド作成順」を選択し、表示数を「20レス以上表示」にします。

- 手順3検索キーワードを含んだスレが表示されます。
タイトルをクリックすると、スレが開きます。
ここからまとめたいスレを選んでください。
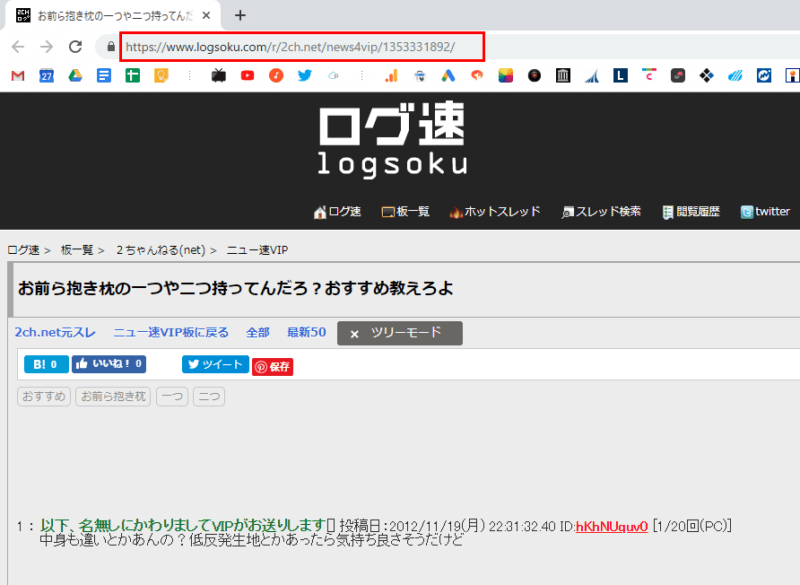
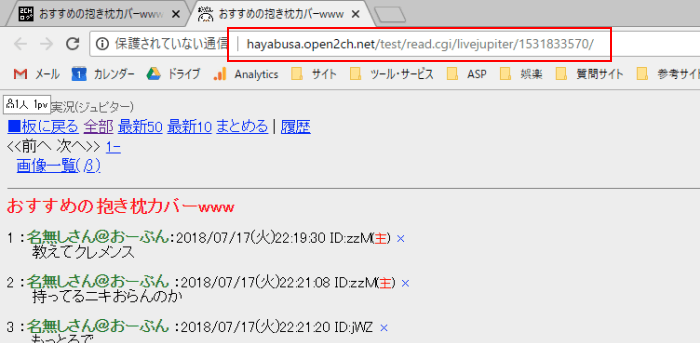
- 手順4スレを開いたら、ページのURLをコピーしてください。
後ほど2chまとめくすに読み込ませて編集できる状態にします。
スレを探し方は以上です。
ログ速の他にも、今たくさん書き込まれているスレが分かる「2ちゃんねる勢いランキング」や、スレ内のキーワードも検索対象になっている「5ちゃんねる全文検索」というツールもあります。
場合によって使い分けてみてください。
「ニュー速(嫌儲)」とついたスレはまとめられないので注意
板名が「ニュー速(嫌儲)」のスレは、5ch(2ch)のルールでまとめられないことになっています。

諦めて他のスレを探してください。
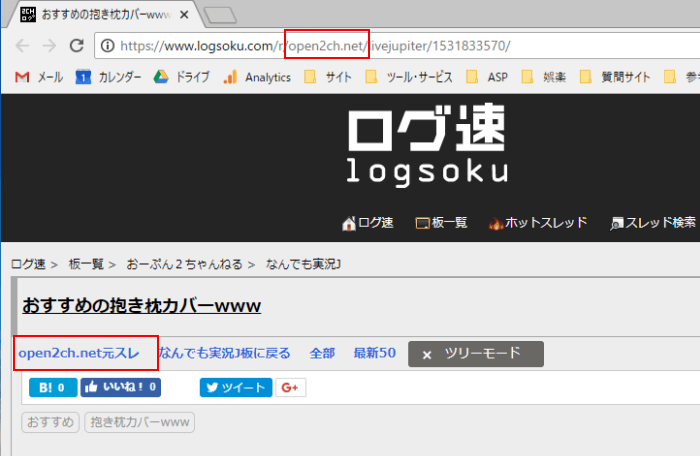
URLに「open2ch.net」とついたスレは、元スレをまとめる必要がある
URLに「open2ch.net」と入っているスレは、そのままログ速上のURLをコピーしてもまとめられません。
元スレのURLをコピーする必要があります。
ページ上部の「open2ch.net元スレ」をクリックして、オリジナルのスレのページからURLを取得してください。


スレを選んだら、いよいよまとめ作業に入ります。
スレをまとめる
2chまとめくすにスレのURLを読み込ませると、書き込みの順番を変えたり、色をつけたりできるようになります。
では、スレをまとめる手順を紹介します。
2chまとめくすを開いてください。
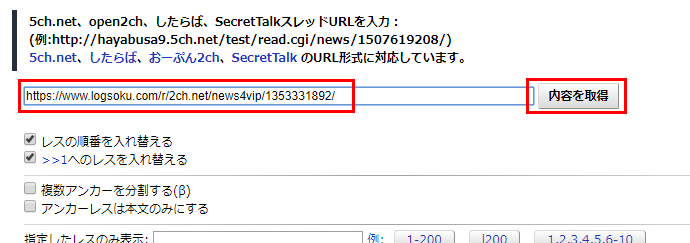
- 手順1スレのURLを入力し、「内容を取得」をクリックします。

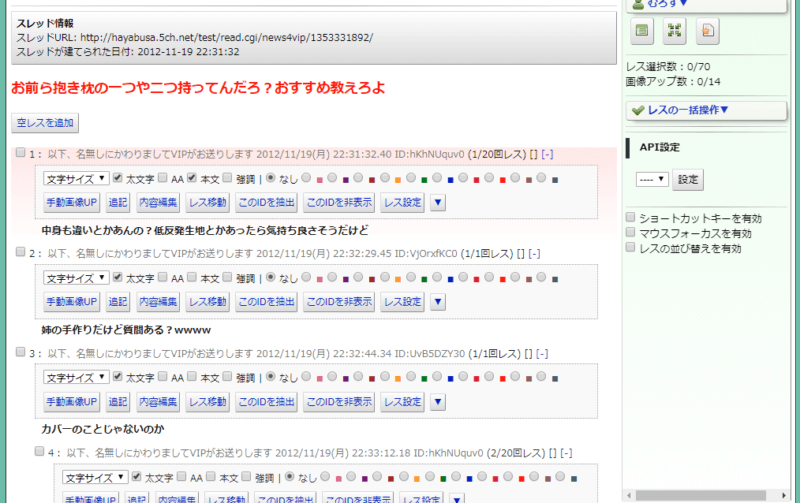
- 手順2スレが編集できる状態で表示されます。

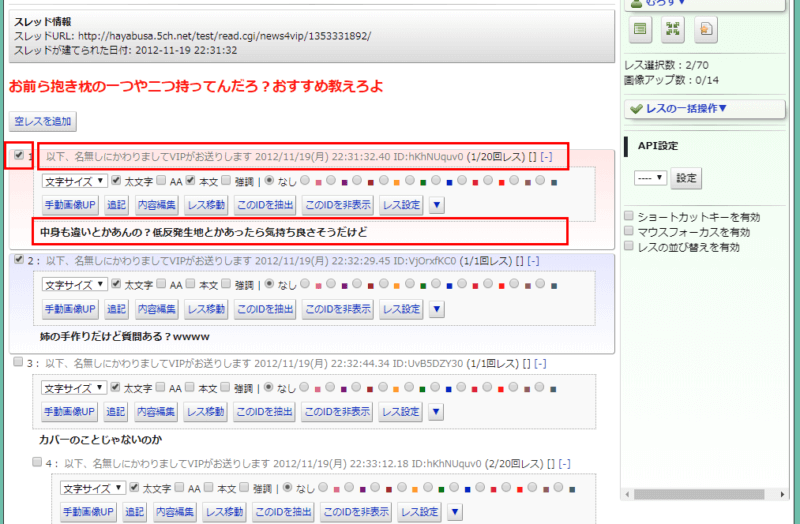
- 手順3下の画像の赤枠の部分をクリックするとレスが選択でき、記事に表示されるようになります。
記事に載せたいレスをどんどんしていきましょう。
20~100レスが目安です。
- 手順4カラーにチェックを入れると色がつきます。
目を引くレスや、気になったレスがあれば色で強調すると雰囲気が盛り上がっておもしろくなります。
読みやすく色付けしたい方は、こちらの記事も参考にどうぞ。
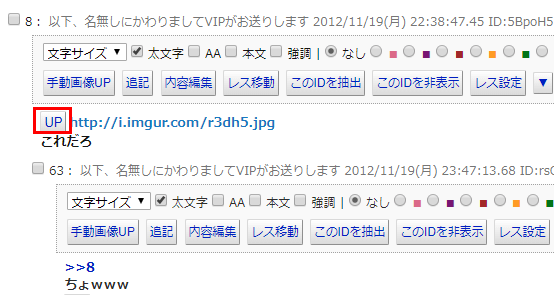
>>2chまとめのレス色付けのおすすめルール!文字が読みやすくなる色の付け方 - 手順5画像があれば「UP」ボタンが表示されます。
クリックすると挿入されます。
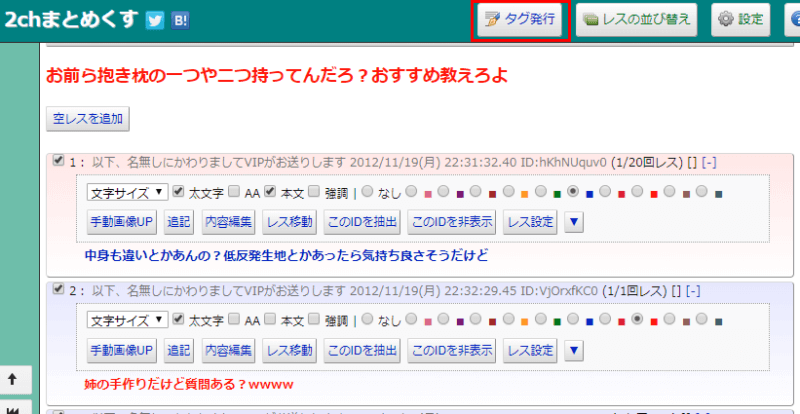
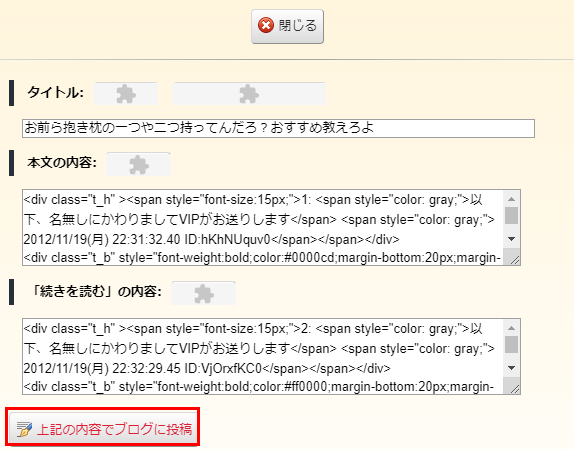
- 手順6ある程度選択できたら、「タグ発行」をクリックします。

- 手順7「上記の内容でブログに投稿」をクリックします。

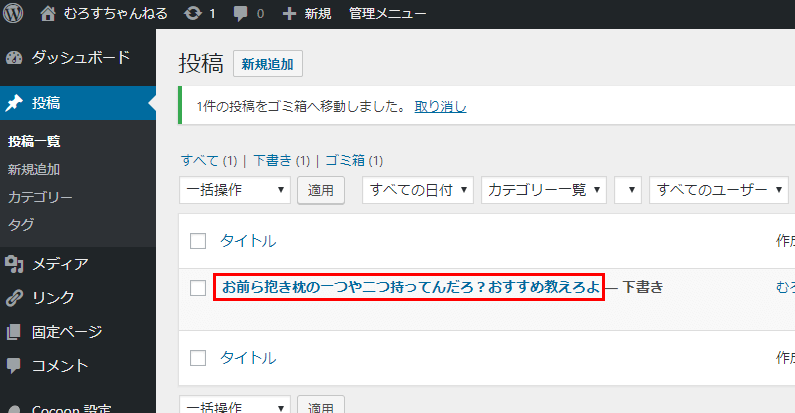
- 手順8APIで登録したサイトに記事が下書き保存されます。
記事を開き、「公開」ボタンを押すとサイトに表示できます。
以上がスレをまとめる流れです。
この作業をたくさん繰り返し、アクセスを増やしていきましょう。
おおまかな2chまとめサイトの形ができました。あとは淡々と記事の投稿を続けましょう
これで、2chまとめサイトの基本的な形ができました。
この後はひたすら単純作業で記事を投稿していきましょう。
理想は1日20記事です。
最初は手間取るかもしれませんが、慣れてくれば1記事数分で作れるようになります。
早く収益を増やしたい方は、「2chまとめサイトはSEOに弱い!と言われてるのにアクセスが集まる6つの秘密」を読んでみてください。
アクセスアップのヒントを紹介しています。
当サイトでは、2chまとめサイトの運営方法を公開しています
むろすブログでは、2chまとめサイトを運営して収益を上げたり、アクセスを集めるためのノウハウを公開しています。
これから2chまとめを始める方や、なかなか収益が上がらない方は下記の記事も読んでみてください。








コメント
ワードプレスのログインユーザーIDとはなんでしょうか?
記事に記載の通りにエックスサーバー経由でワードプレスを登録した場合、ワードプレスのログインユーザーIDなるものの登録はしていないように見えます。
見間違いでしたらすみません。
あ、すみません。先程のコメントはにちゃんまとめくすのAIP情報の設定のブログIDの欄のことを言っています。
説明足らずで申し訳ないです。